How nice.
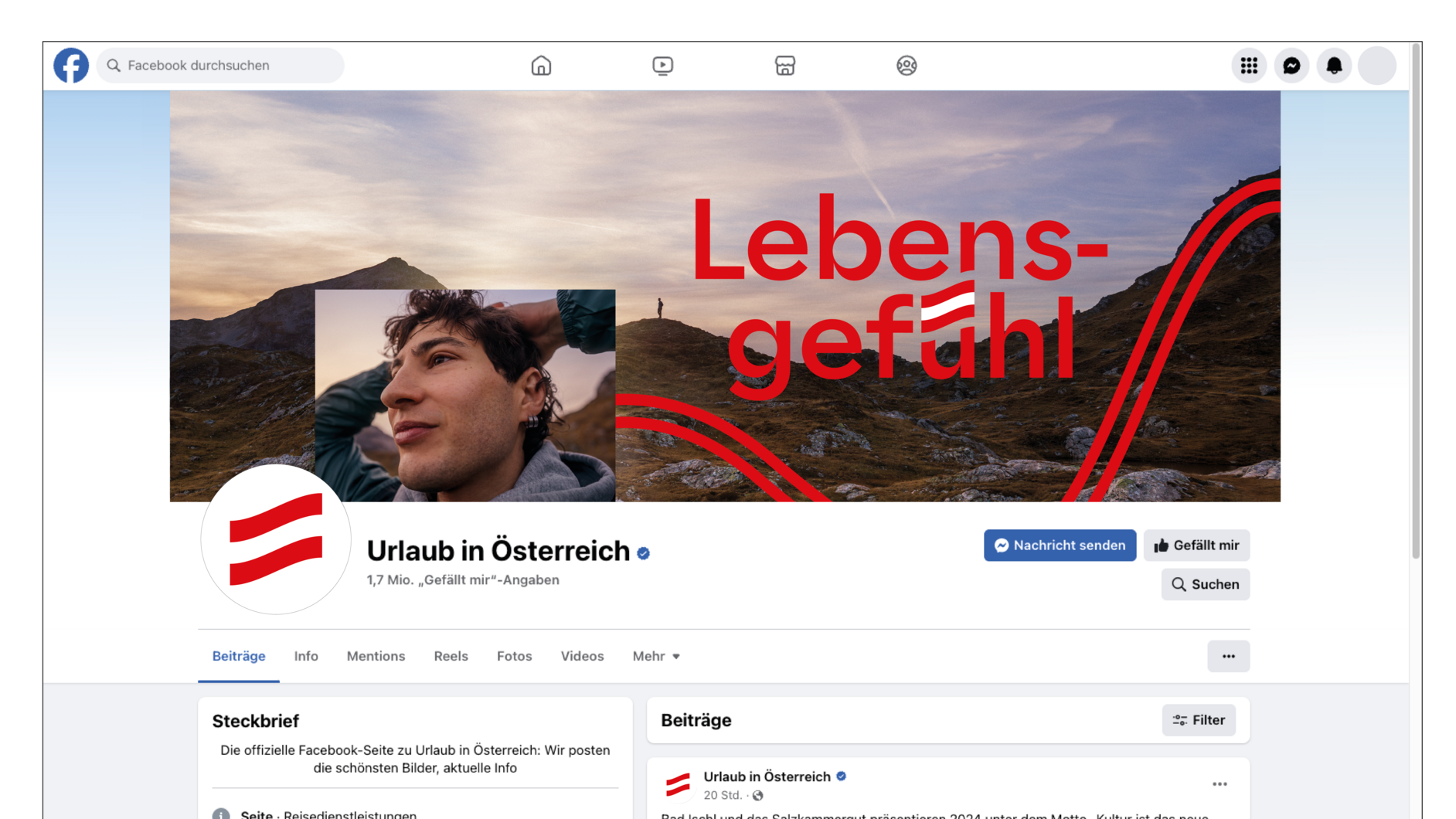
Profile picture/Logo
Copy link to this element
Link Copied
This is one of the few cases in which the flag is isolated from the logo and used independently. The safe space also deviates from the rules – due to the exceptionally small format – and is defined separately for this special case.

Safe Space = 1/9 Flags
Branded Hashtag
In addition to the branded hashtag #feelaustria, the hashtag #lebensgefühl should also be used. Lebensgefühl should stand as a synonym for Austria and should therefore also be continuously transported and established via social media postings and content in general.
It is possible to use the hashtag with an umlaut on Instagram, Facebook, YouTube and Pinterest: #lebensgefühl
On TikTok it is currently only possible to use the hashtag like this: #lebensgefuehl


Cornerbug
Copy link to this element
Link Copied
- No cornerbug is required for pure 16:9 YouTube content videos.
- For 9:16 social media video formats, there will also be no cornerbug because it is either cropped or disturbed by the interface. For these cases we recommend the vibe animation.
- In the social media area there is always a cornerbug anyway: namely the profile picture Thus, the profile picture is the cornerbug for played ads.
- No cornerbug is required for pure 16:9 YouTube content videos.
- For 9:16 social media video formats, there will also be no cornerbug because it is either cropped or disturbed by the interface. For these cases we recommend the vibe animation.
- In the social media area there is always a cornerbug anyway: namely the profile picture Thus, the profile picture is the cornerbug for played ads.
Textinserts
Copy link to this element
Link Copied
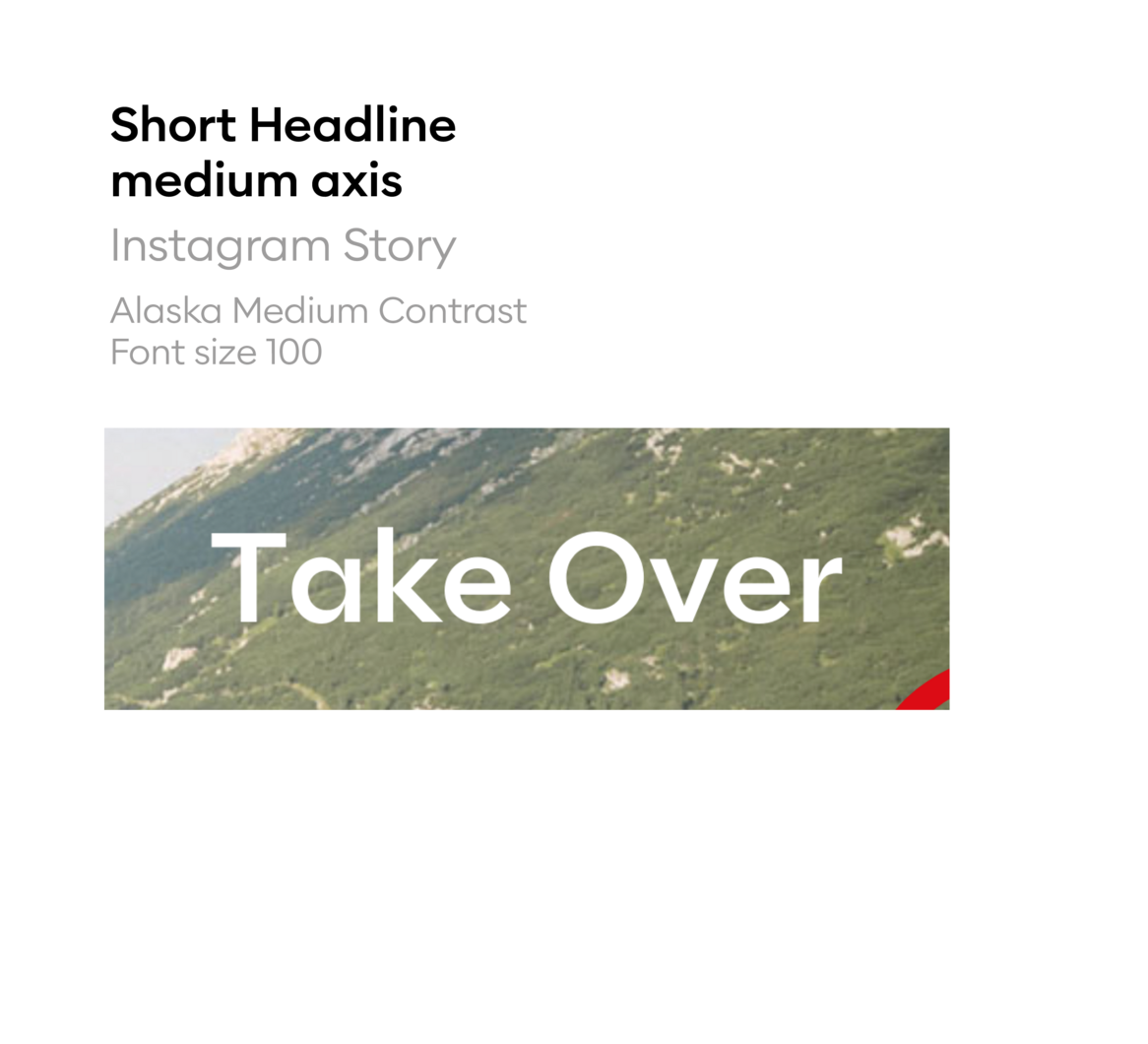
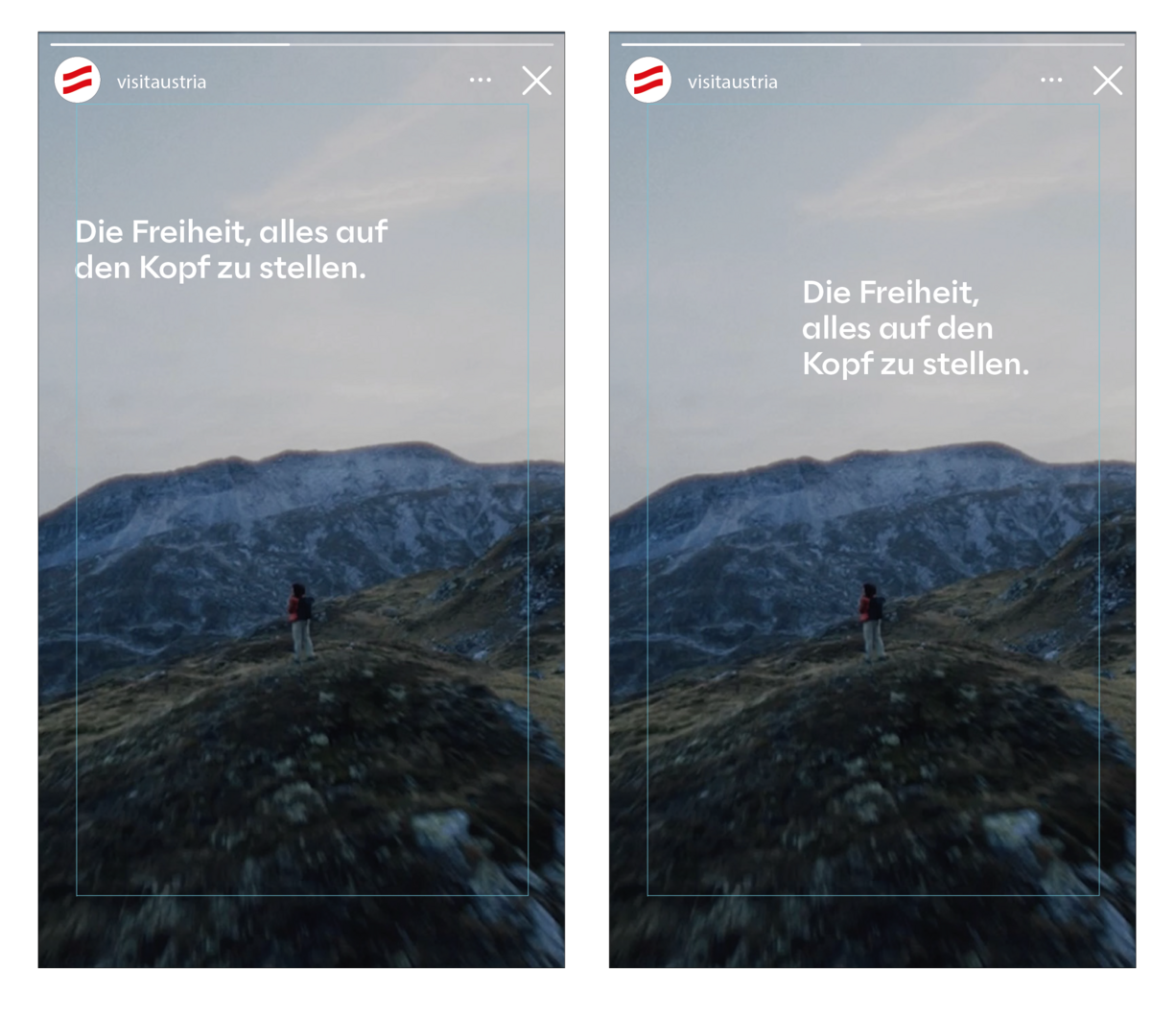
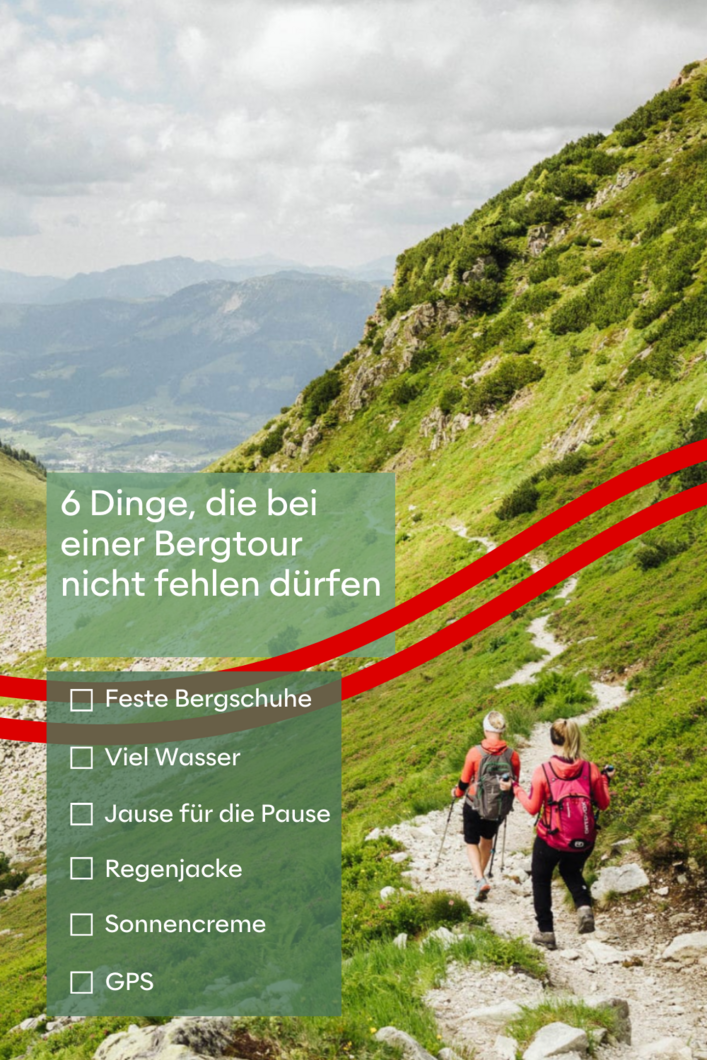
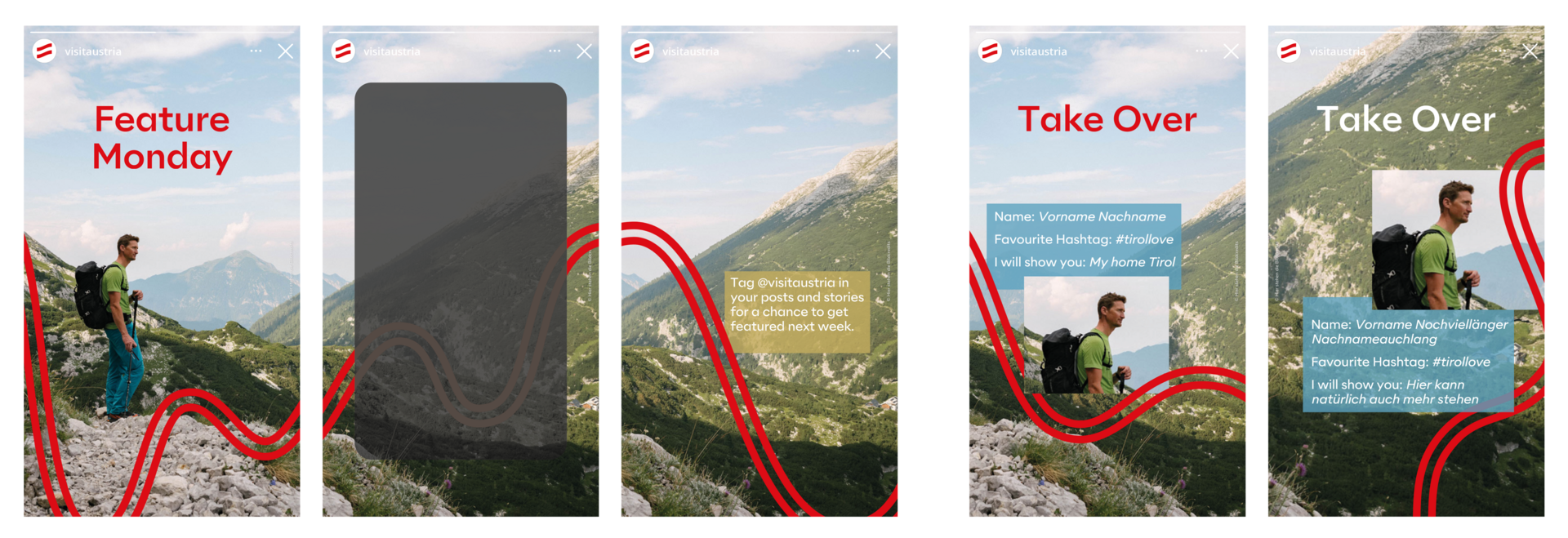
Depending on the background, inserts can be set to white or red. You can be inspired by the various options of the 16:9 version for placement. The text size is freely selectable and should be adapted to the respective advertising medium and be easy to read.
The grid columns do not have to be taken into account in social media videos. The safe space must of course still be
taken into account - 250 px to the top and bottom of the image.
Depending on the background, inserts can be set to white or red. You can be inspired by the various options of the 16:9 version for placement. The text size is freely selectable and should be adapted to the respective advertising medium and be easy to read.
The grid columns do not have to be taken into account in social media videos. The safe space must of course still be
taken into account - 250 px to the top and bottom of the image.
Subtitles
Copy link to this element
Link Copied
Subtitles can be added via Canva or Adobe programs, as well as directly in the respective app, e.g. YouTube, Instagram or TikTok. Instagram or Tiktok have different layouts available for their subtitles. We always use the same settings to ensure consistency.
Automatic subtitles - whether YouTube or Tiktok - can always be edited manually. Please always check so that no errors creep in. YouTube offers several ways to add subtitles: write them yourself, SRT file, transcribe, or automatically.
Subtitles can be added via Canva or Adobe programs, as well as directly in the respective app, e.g. YouTube, Instagram or TikTok. Instagram or Tiktok have different layouts available for their subtitles. We always use the same settings to ensure consistency.
Automatic subtitles - whether YouTube or Tiktok - can always be edited manually. Please always check so that no errors creep in. YouTube offers several ways to add subtitles: write them yourself, SRT file, transcribe, or automatically.

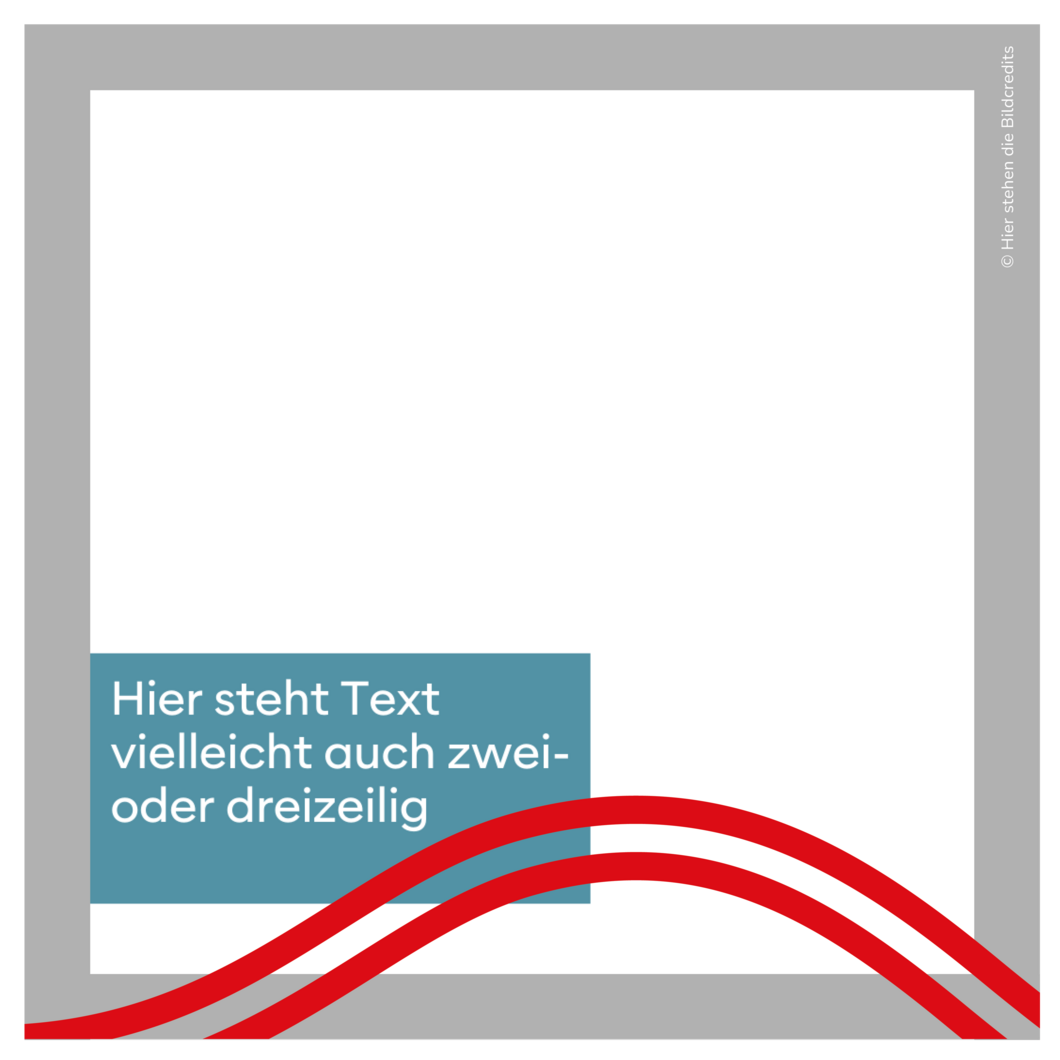
For digital formats, such as header images or banners, layouts may also be used without white space. The layout structure remains the same.
Image credits can be placed in all 4 corners - preferably not in the corner where the headline is placed.
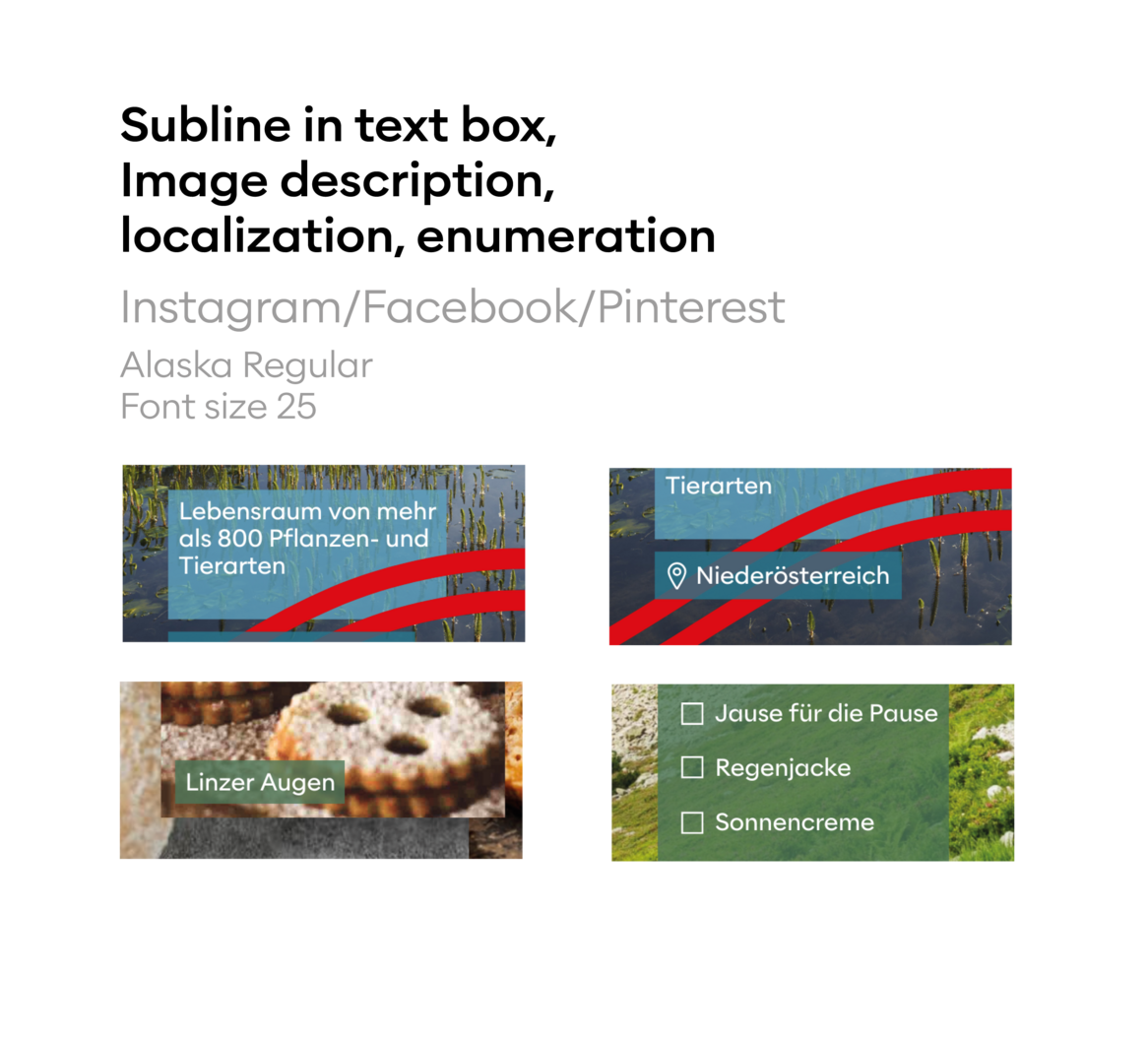
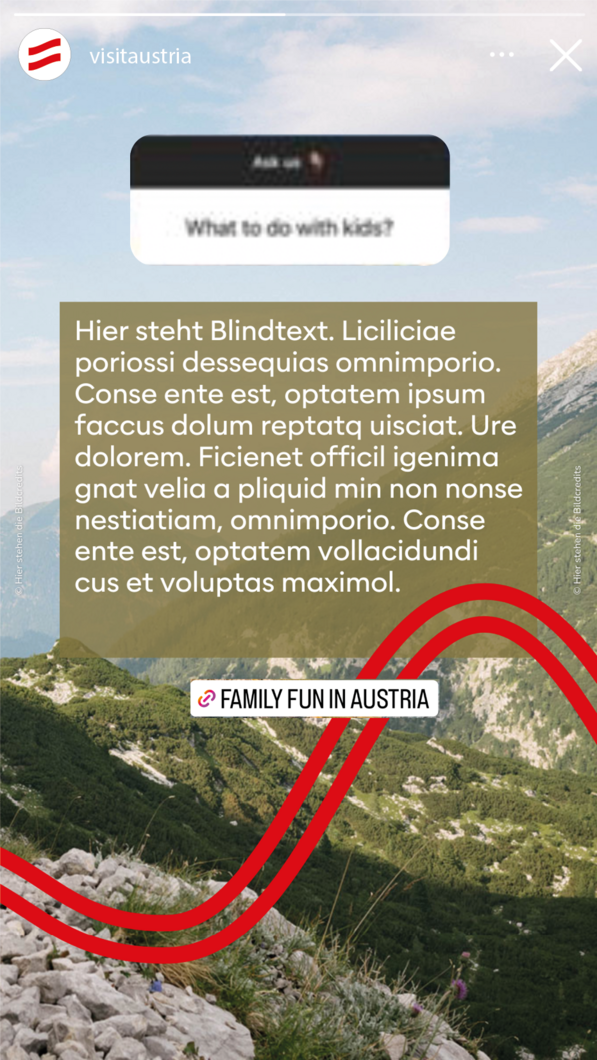
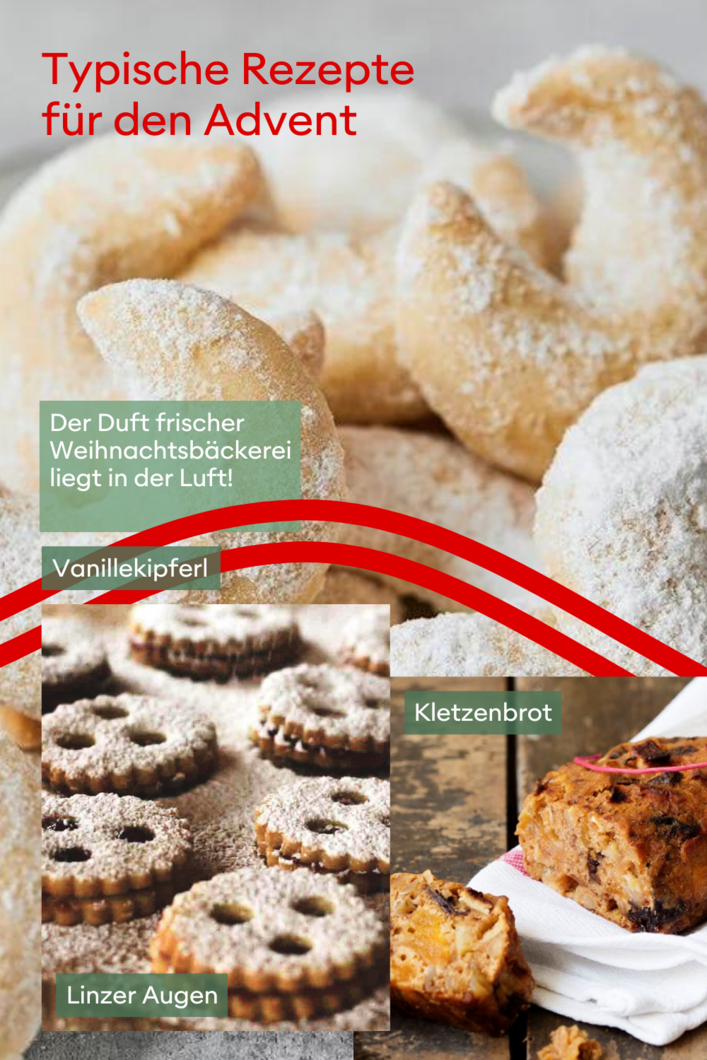
Text boxes can be positioned flexibly anywhere along the safe spaces. The text box never appears on its own, but always in combination with the vibe. Either the first or last line is empty. There is space there so that the box can overlap with the vibe. The width of the box depends on the The width of the box depends on the length of the text or the pagination options.
- If the carousel text is very short (e.g. place names) and the upper part of the image is quiet enough for all images, the subsequent images can also be set without a text box.
- Here you can see two different implementation types for the same posting. Both are possible and can be selected depending on the image selection.
Multipost
Copy link to this element
Link Copied
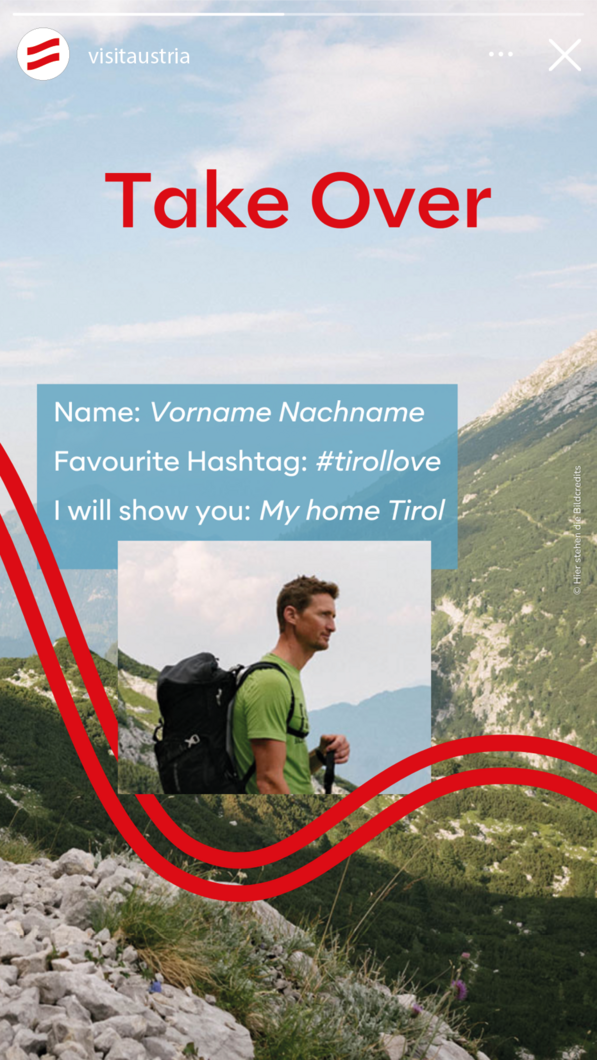
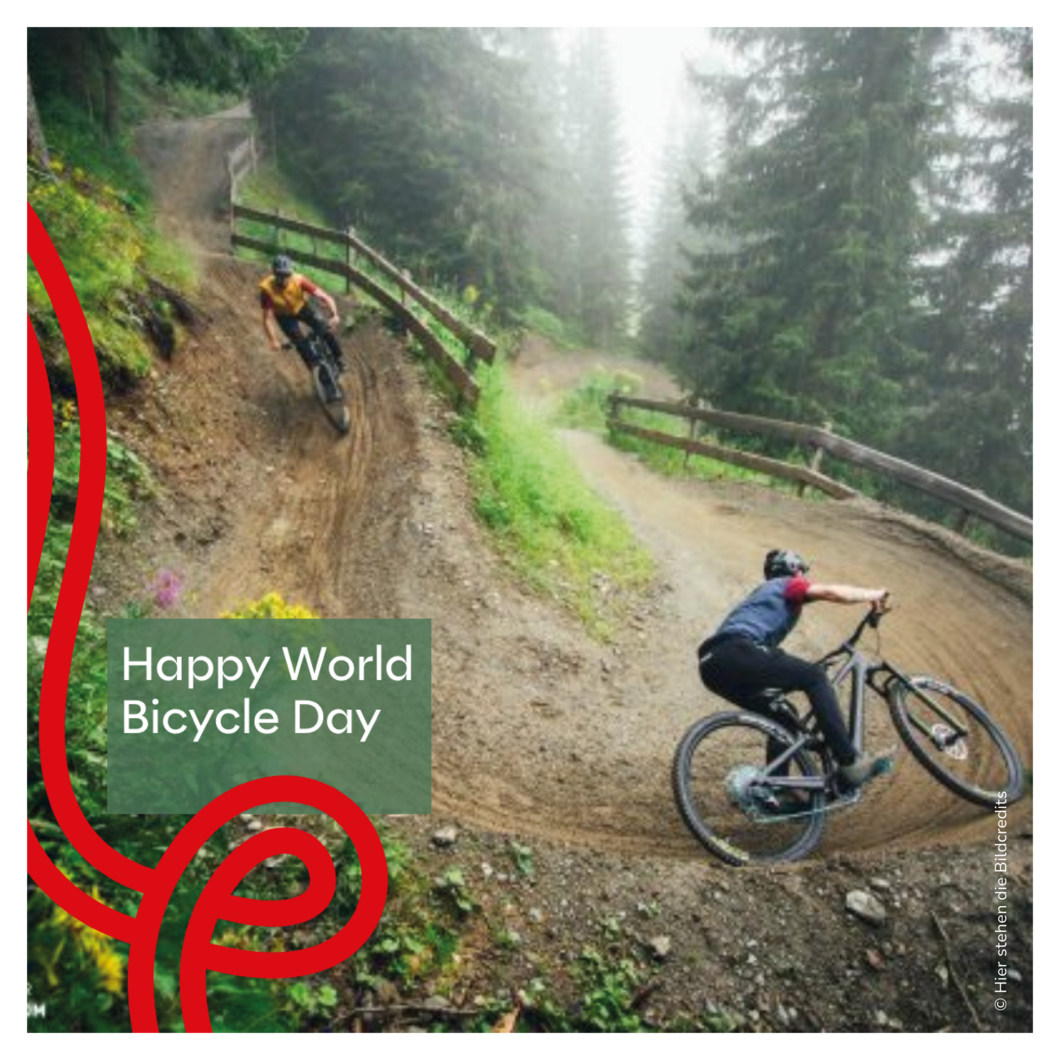
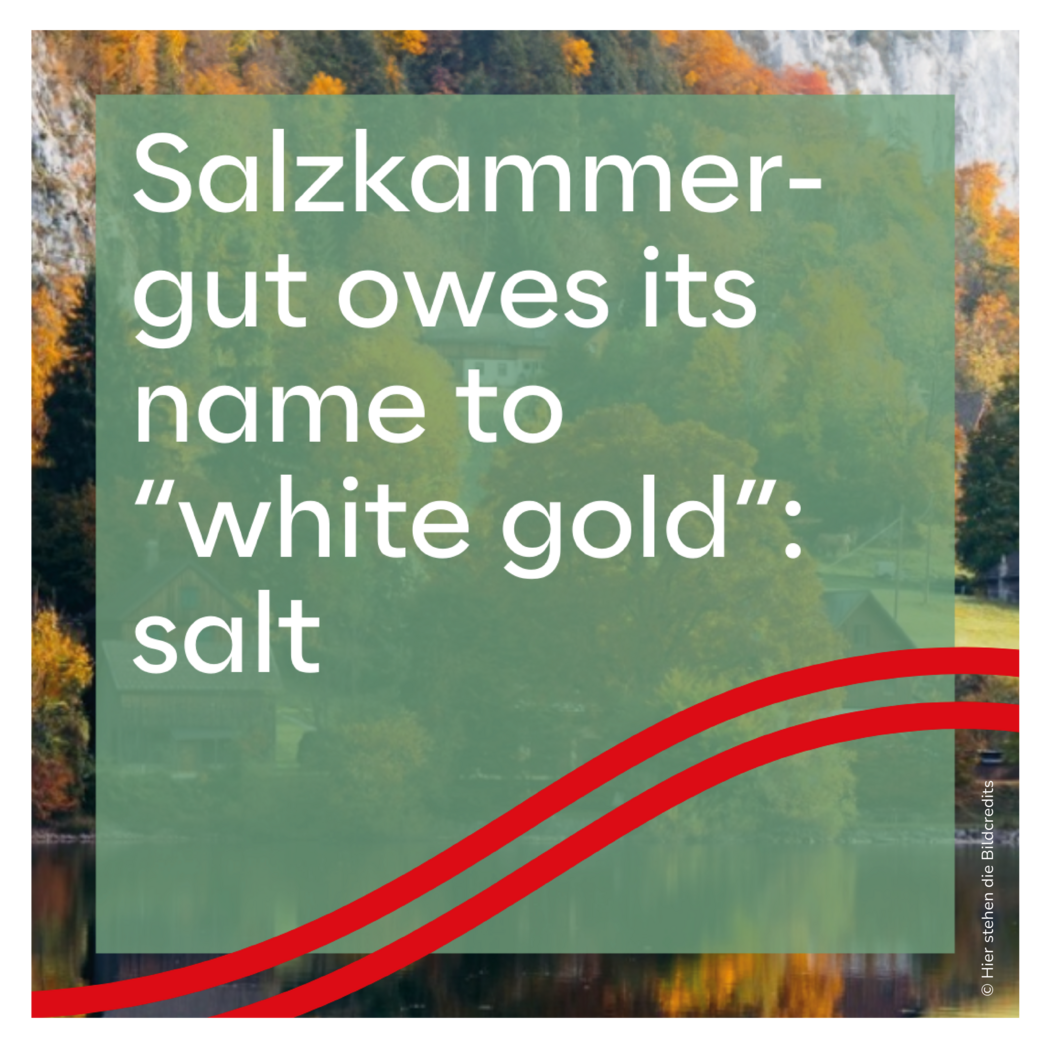
We loosen up the feed on Instagram by occasionally having posts where a color area (text) dominates. In this case, the text box is always as large as shown here.
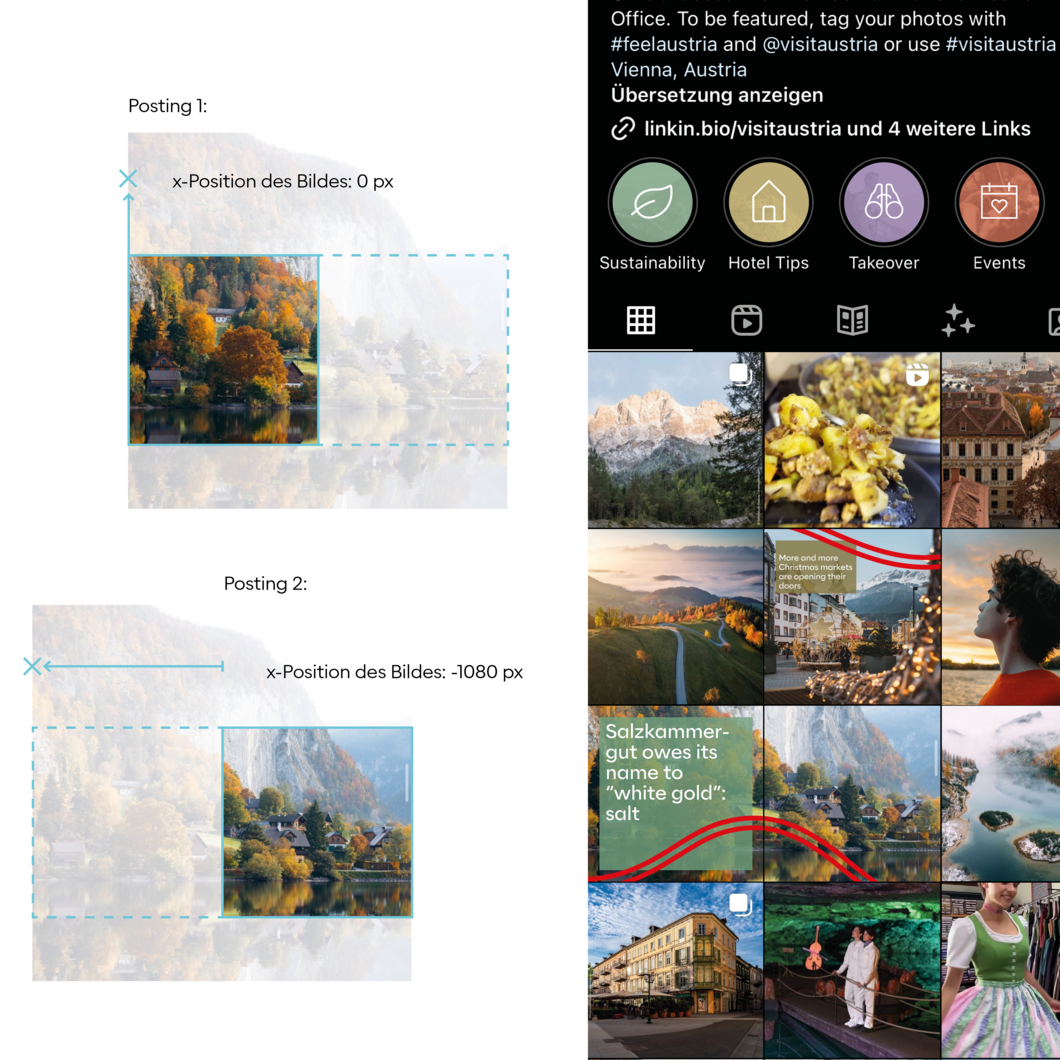
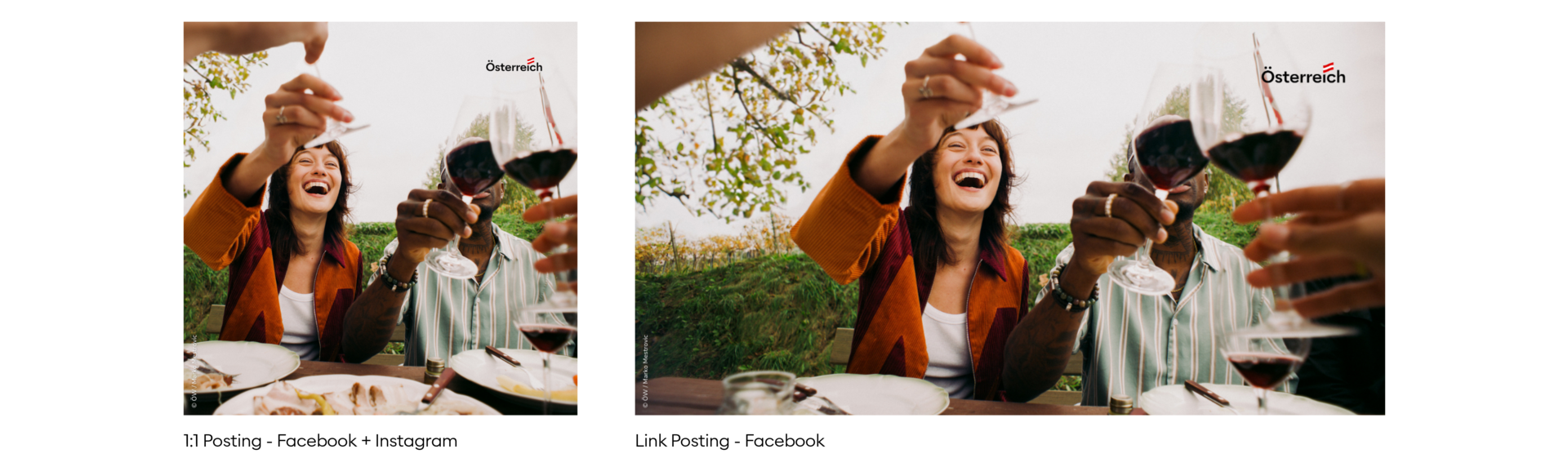
It is possible to split the image in order to make a section of it visible in a second, related post. The vibe continues.
If the image does not allow this, you can also take two different matching images on the same topic, and only the vibe subtly marks the connection.
We loosen up the feed on Instagram by occasionally having posts where a color area (text) dominates. In this case, the text box is always as large as shown here.
It is possible to split the image in order to make a section of it visible in a second, related post. The vibe continues.
If the image does not allow this, you can also take two different matching images on the same topic, and only the vibe subtly marks the connection.

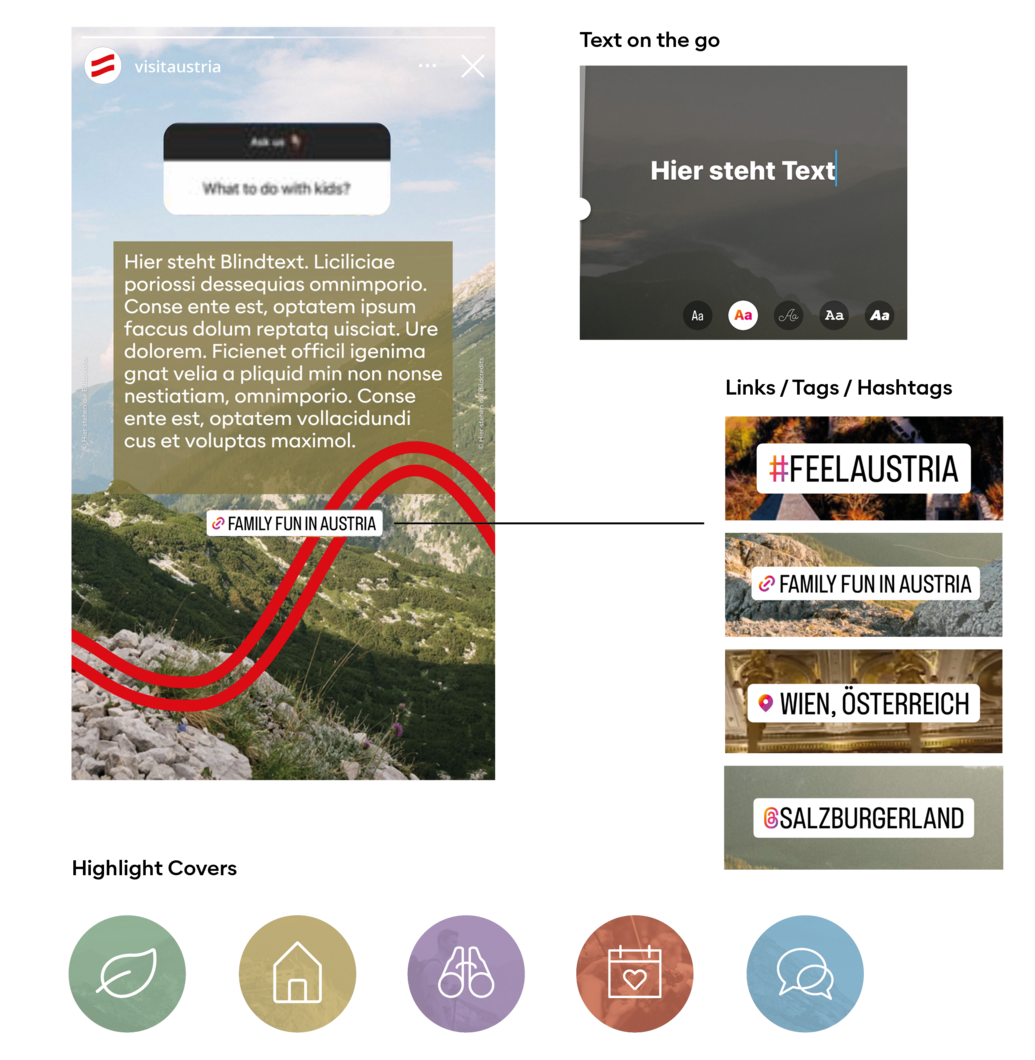
Text
The font is red or white, depending on the image and legibility
The Lift-Effect can be used as required
Sublines and continuous text are always left-aligned
The headline can be leftaligned or center-aligned
Links / Tags / Hashtags
Design from Instagram in black and pink display
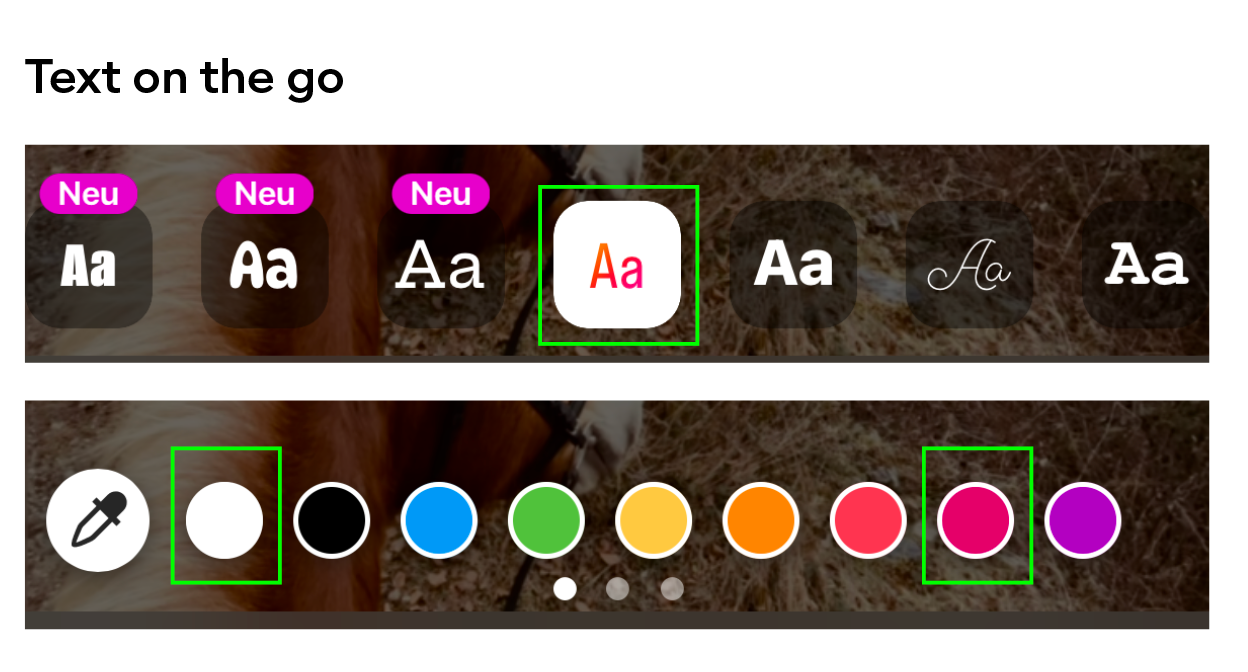
Text on the go
If you need to design spontaneously on the go in the Instagram app, please only use this font. Colors: red or white
Highlight Covers
80 % transparency of the secondary colors Behind it is an image in black and white
- You can add a shadow to the font if required. However, you can also use the secondary colors over a large area if you need an intro/typo teaser.
- As an alternative to the text boxes, the font can also be placed directly on the moving image. Either red or white.
- If you want to design directly in the TikTok app, please only use the "Classic" font.
- If the legibility is not given, the semi-transparent backgrounds can be used.
- The white location display is always preferable. The display of mentions and hashtags cannot be changed.