Das gefällt.
Profilbild/Logo
Kopieren Sie den Link zu diesem Element
Link Copied
Dies ist einer der wenigen Fälle, in denen die Flagge aus dem Logo herausgelöst und alleine verwendet wird. Auch der Safe Space weicht – aufgrund des außerordentlich kleinen Formats – von den Regeln ab und ist für diesen Sonderfall separat definiert.

Safe Space = 1/9 Flaggen
Branded Hashtag
Zusätzlich zu dem Branded Hashtag #feelaustria soll auch der Hashtag #lebensgefühl eingesetzt werden. Das Lebensgefühl soll als Synonym für Österreich stehen und soll daher auch laufend über die Social Media Postings bzw. den Content generell transportiert werden und etabliert werden.
Auf Instagram, Facebook, YouTube und Pinterest ist es möglich den Hashtag mit Umlaut zu verwenden: #lebensgefühl
Auf TikTok ist es aktuell nur möglich den Hashtag so zu verwenden: #lebensgefuehl
Farbwelt
Kopieren Sie den Link zu diesem Element
Link Copied
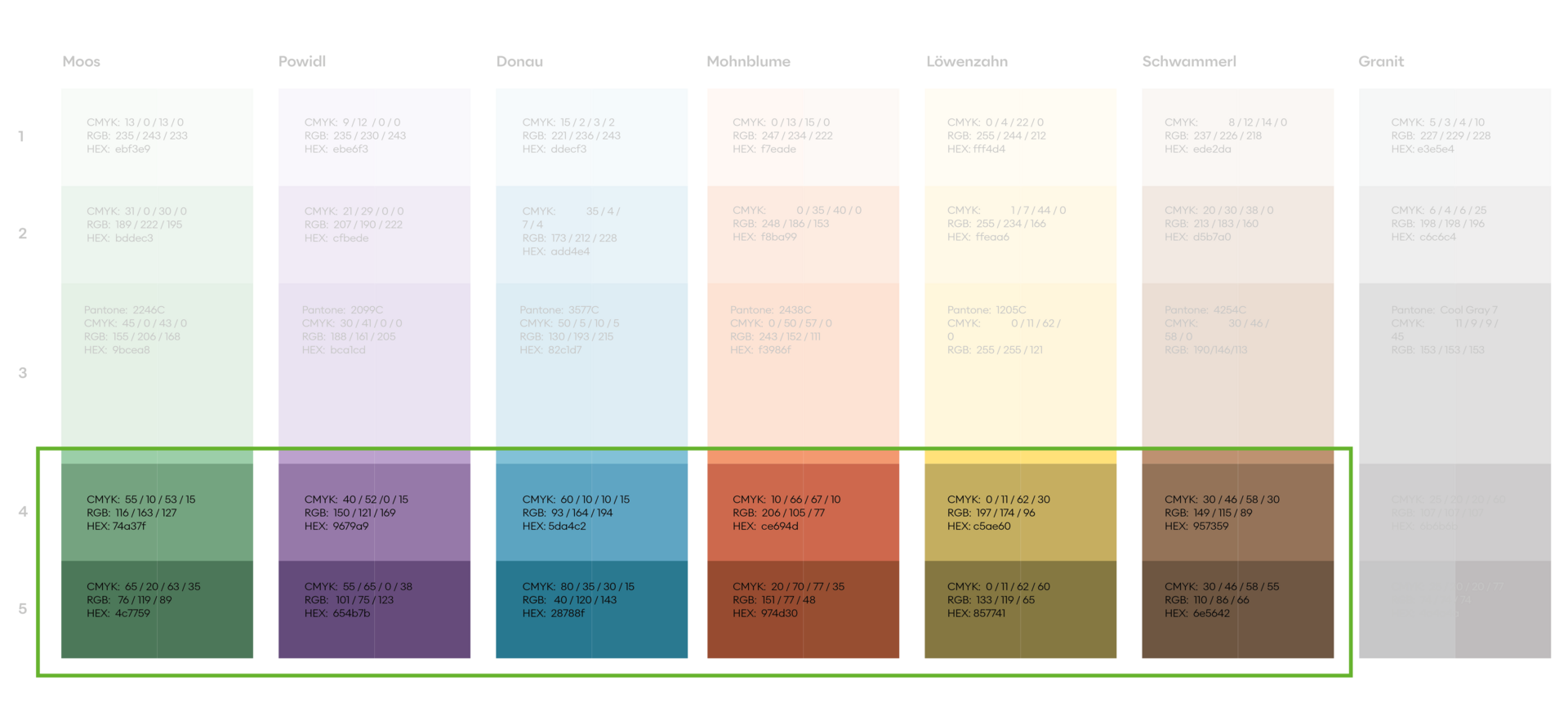
Aus dem analogen Leben gegriffen – beziehungsweise aus dessen Design System – werden ebenso die Farbdefinitionen. Allerdings beschränken sich die primären Farben auf Weiß und Rot. Schwarz kommt auf Social Media nicht zum Einsatz. Kommt es zu den sekundären Farben, kann dagegen aus dem Vollen geschöpft werden.
Schriften
Kopieren Sie den Link zu diesem Element
Link Copied
Online haben die gleichen Schriftfamilien das Sagen wie offline. In lateinischen Sprachen ist auch hier die Alaska hierarchisch höhergestellt, darunter unterstützt die Nunito. In anderen Sprachen verschieben sich die schriftlichen Machtverhältnisse.


Cornerbug
Kopieren Sie den Link zu diesem Element
Link Copied
- Bei reinen 16:9 YouTube Content-Videos ist kein Cornerbug nötig.
- Für 9:16-Social-Media-Videoformate wird ebenfalls kein Cornerbug stehen bleiben, weil es entweder beschnitten oder vom Interface gestört wird. Für diese Fälle empfehlen wir die Vibe-Animation.
- Im Social-Media-Bereich gibt es ohnehin immer einen Cornerbug: nämlich das Profilbild. Somit ist bei ausgespielten Ads das Profilbild der Cornerbug.
- Bei reinen 16:9 YouTube Content-Videos ist kein Cornerbug nötig.
- Für 9:16-Social-Media-Videoformate wird ebenfalls kein Cornerbug stehen bleiben, weil es entweder beschnitten oder vom Interface gestört wird. Für diese Fälle empfehlen wir die Vibe-Animation.
- Im Social-Media-Bereich gibt es ohnehin immer einen Cornerbug: nämlich das Profilbild. Somit ist bei ausgespielten Ads das Profilbild der Cornerbug.
Textinserts
Kopieren Sie den Link zu diesem Element
Link Copied
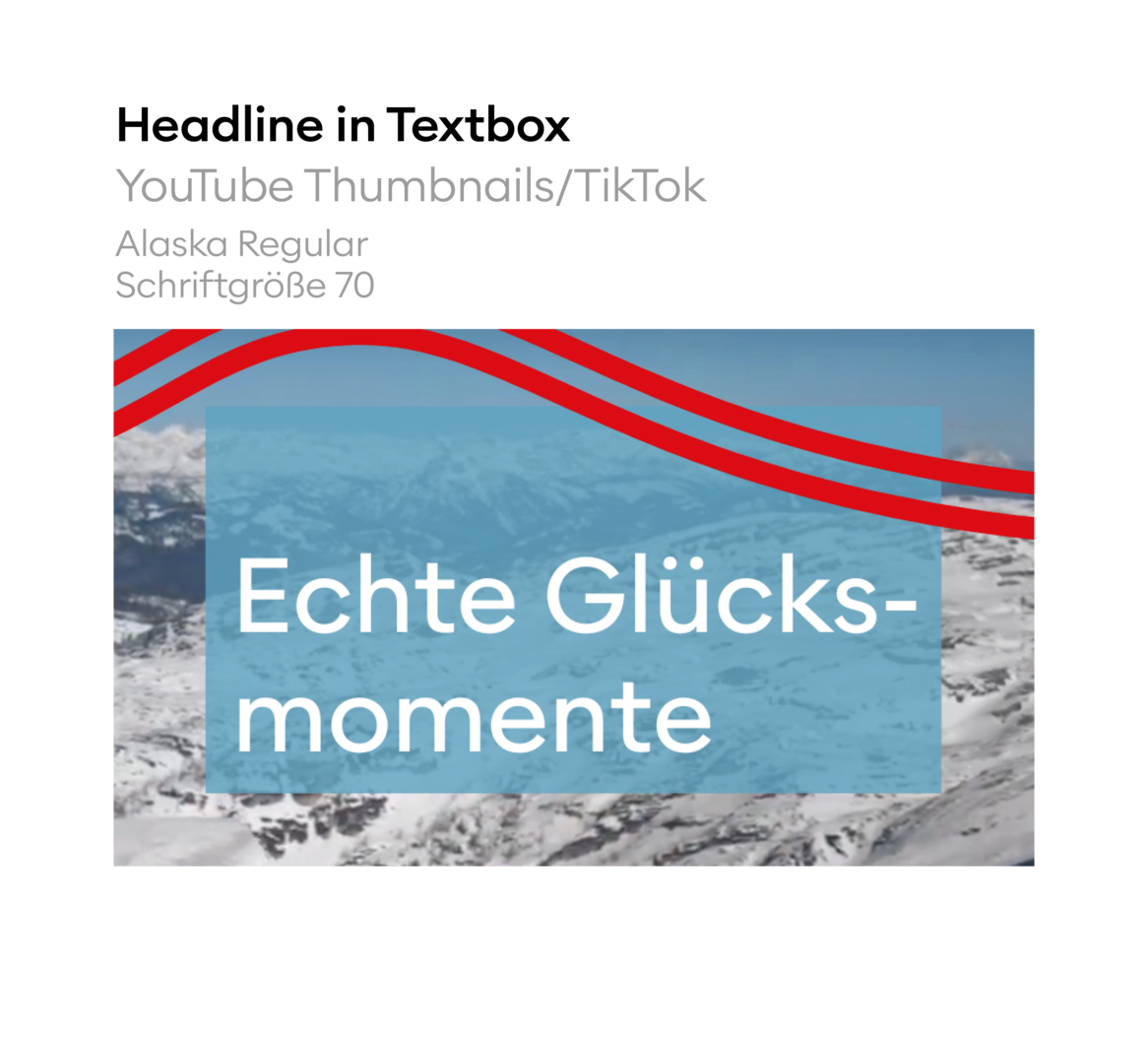
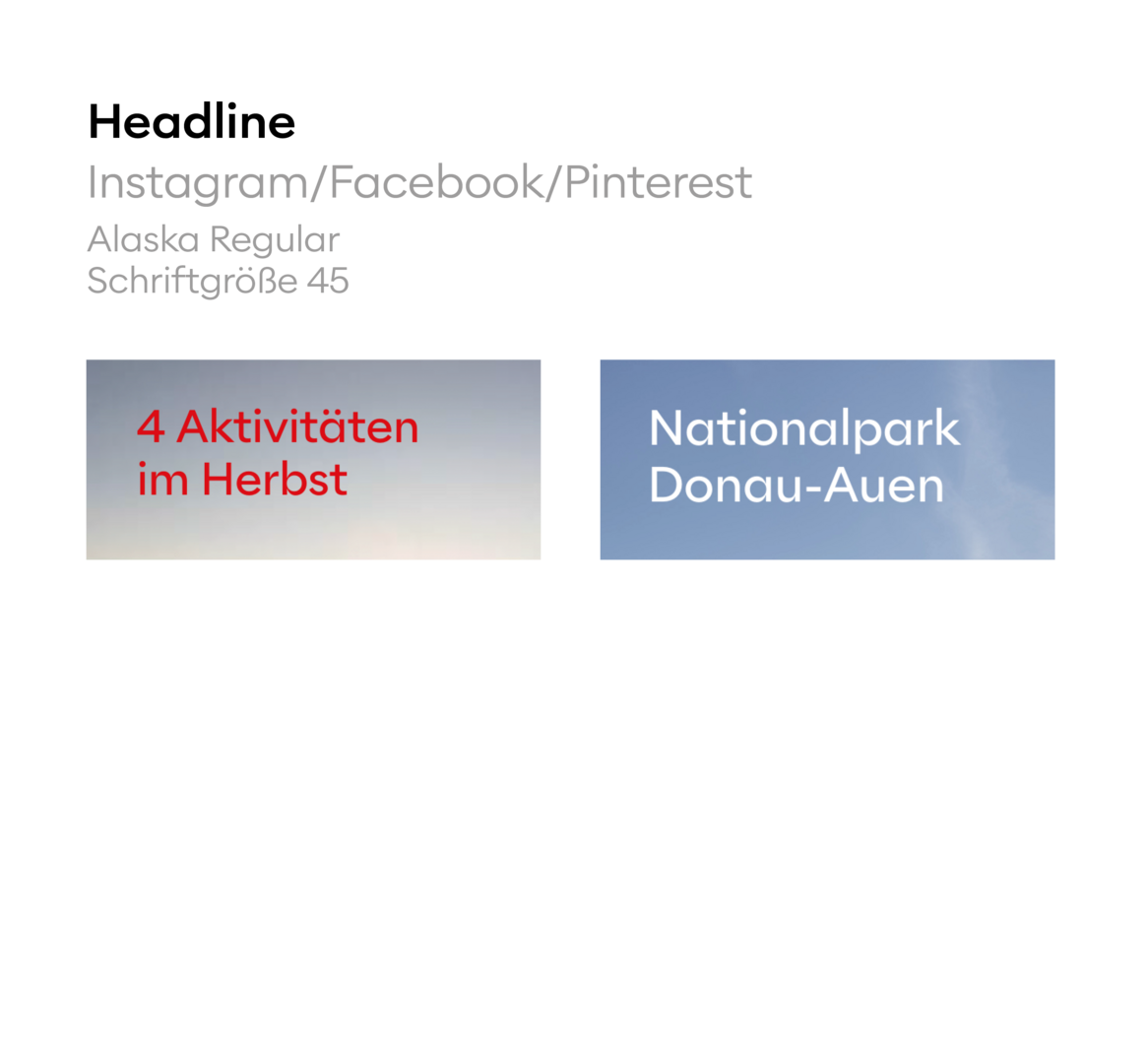
Je nach Hintergrund können Inserts weiß oder rot gesetzt werden. Bei der Platzierung kann man sich gerne von den verschiedenen Möglichkeiten der 16:9-Version inspirieren lassen. Die Textgröße ist frei wählbar und sollte an das jeweilige Werbemittel angepasst werden und gut lesbar sein.
Die Rasterspalten müssen in Social-Media-Videos nicht berücksichtigt werden. Der Safe Space muss natürlich dennoch bedacht werden – 250 px zum oberen und unteren Bildrand.
Je nach Hintergrund können Inserts weiß oder rot gesetzt werden. Bei der Platzierung kann man sich gerne von den verschiedenen Möglichkeiten der 16:9-Version inspirieren lassen. Die Textgröße ist frei wählbar und sollte an das jeweilige Werbemittel angepasst werden und gut lesbar sein.
Die Rasterspalten müssen in Social-Media-Videos nicht berücksichtigt werden. Der Safe Space muss natürlich dennoch bedacht werden – 250 px zum oberen und unteren Bildrand.
Untertitel
Kopieren Sie den Link zu diesem Element
Link Copied
Untertitel können sowohl über Canva oder Adobe Programme, als auch direkt in der jeweiligen App z.B. YouTube, Instagram oder TikTok hinzugefügt werden.
Instagram oder Tiktok haben verschiedene Layouts für ihre Untertitel zur Verfügung. Wir verwenden immer dieselben Einstellungen, um eine Durchgängigkeit zu gewährleisten.
Bitte immer drüberschauen, damit sich keine Fehler einschleichen.
Bei YouTube gibt es mehrere Möglichkeiten wie Untertitel hinzugefügt werden können: selbst schreiben, SRT-Datei, transkribieren, oder automatisch.
Untertitel können sowohl über Canva oder Adobe Programme, als auch direkt in der jeweiligen App z.B. YouTube, Instagram oder TikTok hinzugefügt werden.
Instagram oder Tiktok haben verschiedene Layouts für ihre Untertitel zur Verfügung. Wir verwenden immer dieselben Einstellungen, um eine Durchgängigkeit zu gewährleisten.
Bitte immer drüberschauen, damit sich keine Fehler einschleichen.
Bei YouTube gibt es mehrere Möglichkeiten wie Untertitel hinzugefügt werden können: selbst schreiben, SRT-Datei, transkribieren, oder automatisch.
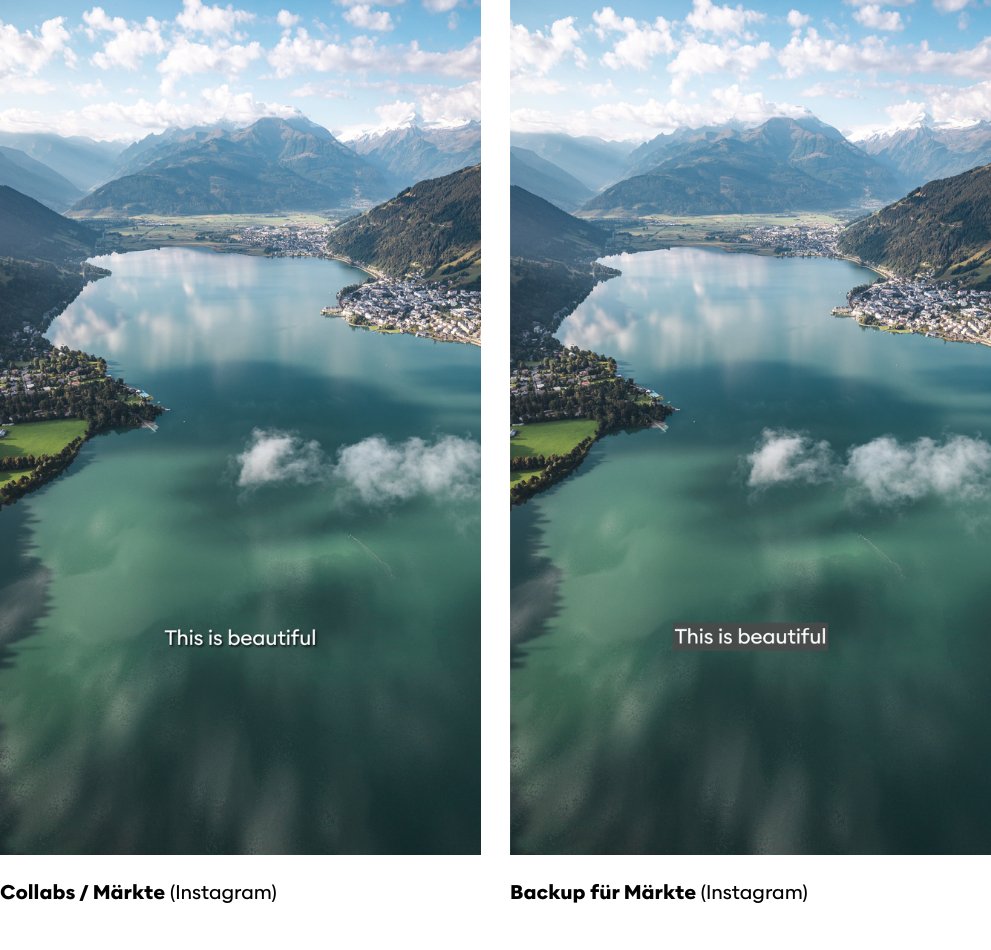
Die Untertitel werden in Weiß mit einem Schatten dargestellt, dessen Intensität variieren kann, um eine optimale Lesbarkeit zu gewährleisten. Als Schriftgröße wird 33pt bzw. 44 px verwendet. Als Backup für die Märkte kann auch die alte Version mit grauer Farbbox verwendet werden. Dabei ist die graue Hinterlegung (Abstufung 5) halbtransparent gehalten.
Untertitel in den Apps

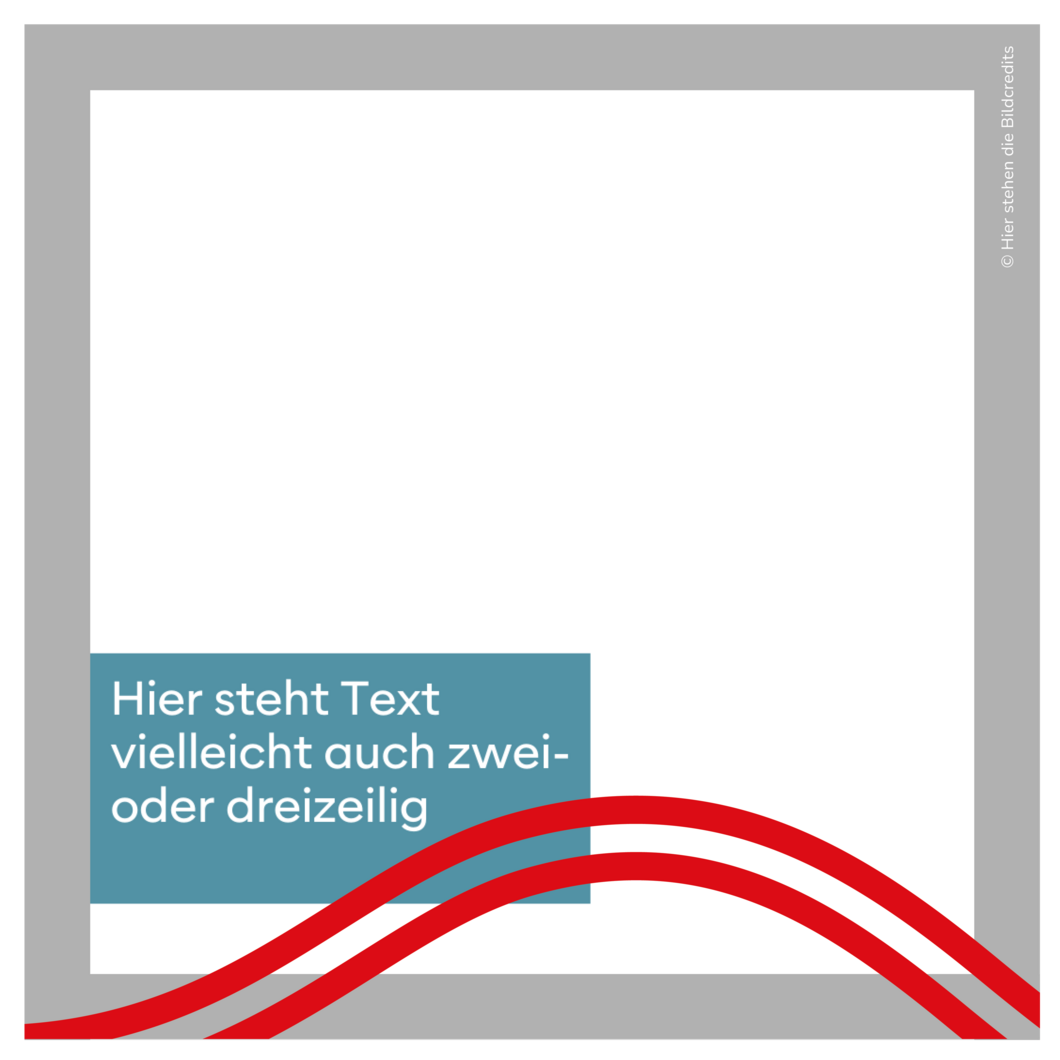
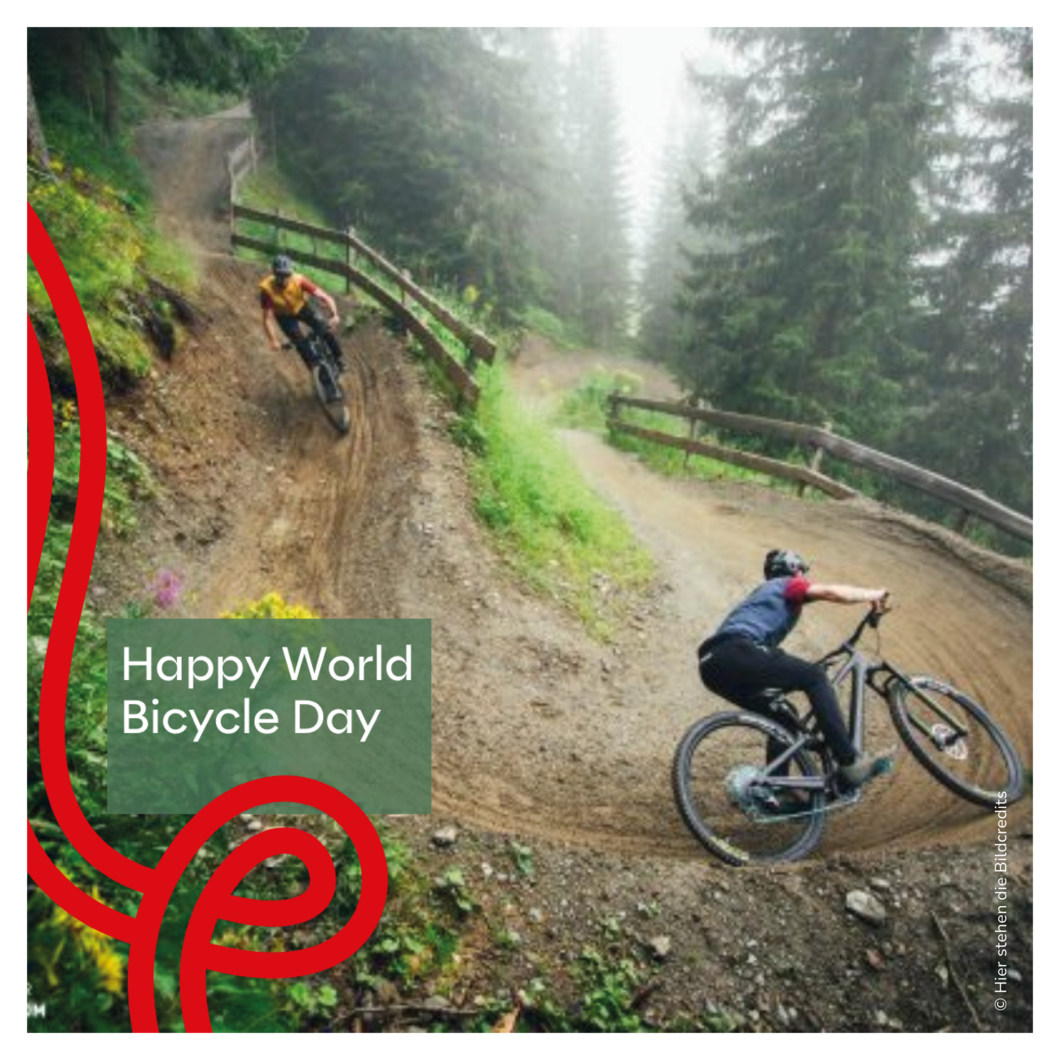
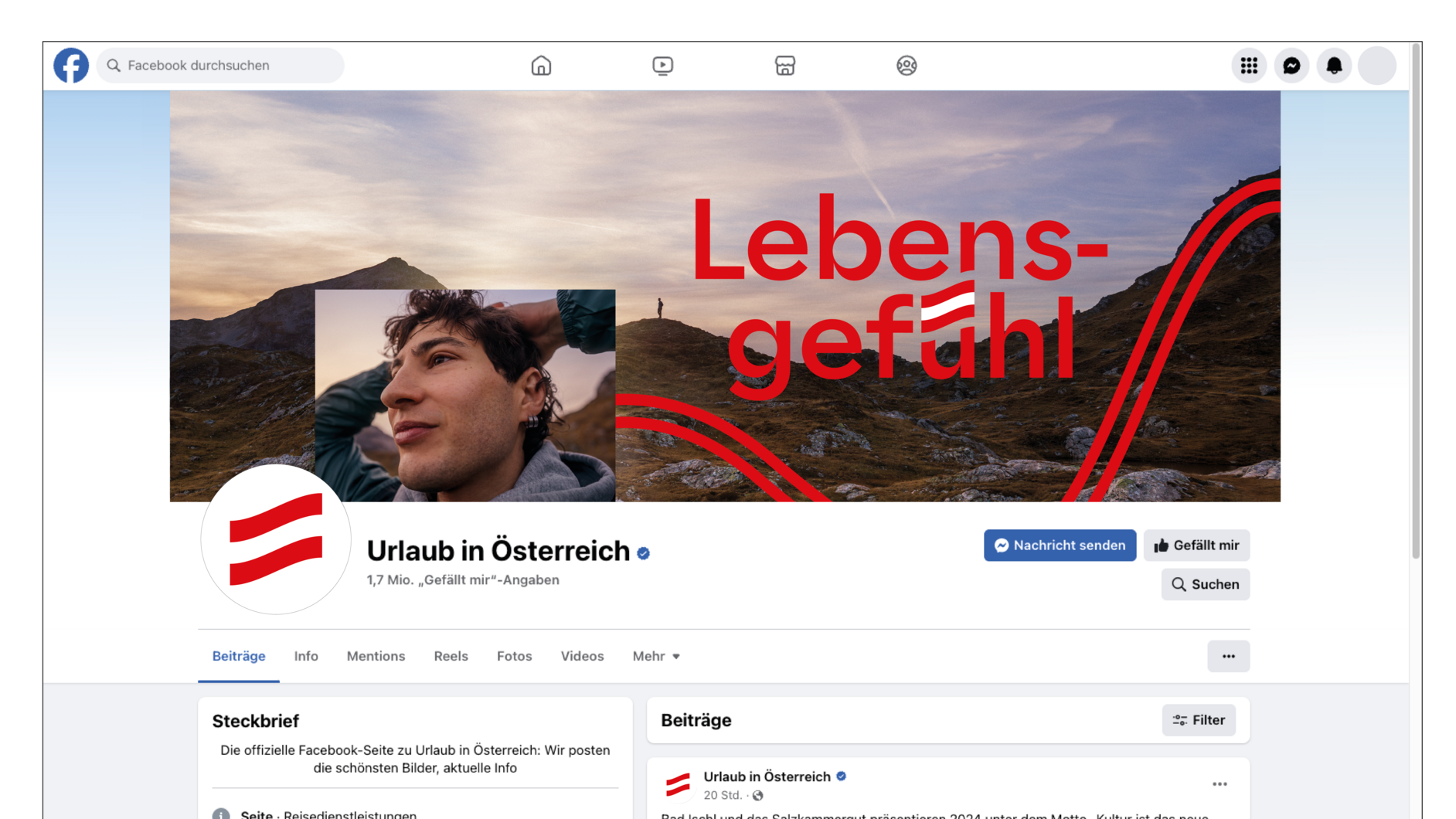
Bei digitalen Formaten, wie Headerbilder oder Banner dürfen Layouts auch ohne Weißraum eingesetzt werden. Der Layout Aufbau bleibt gleich.
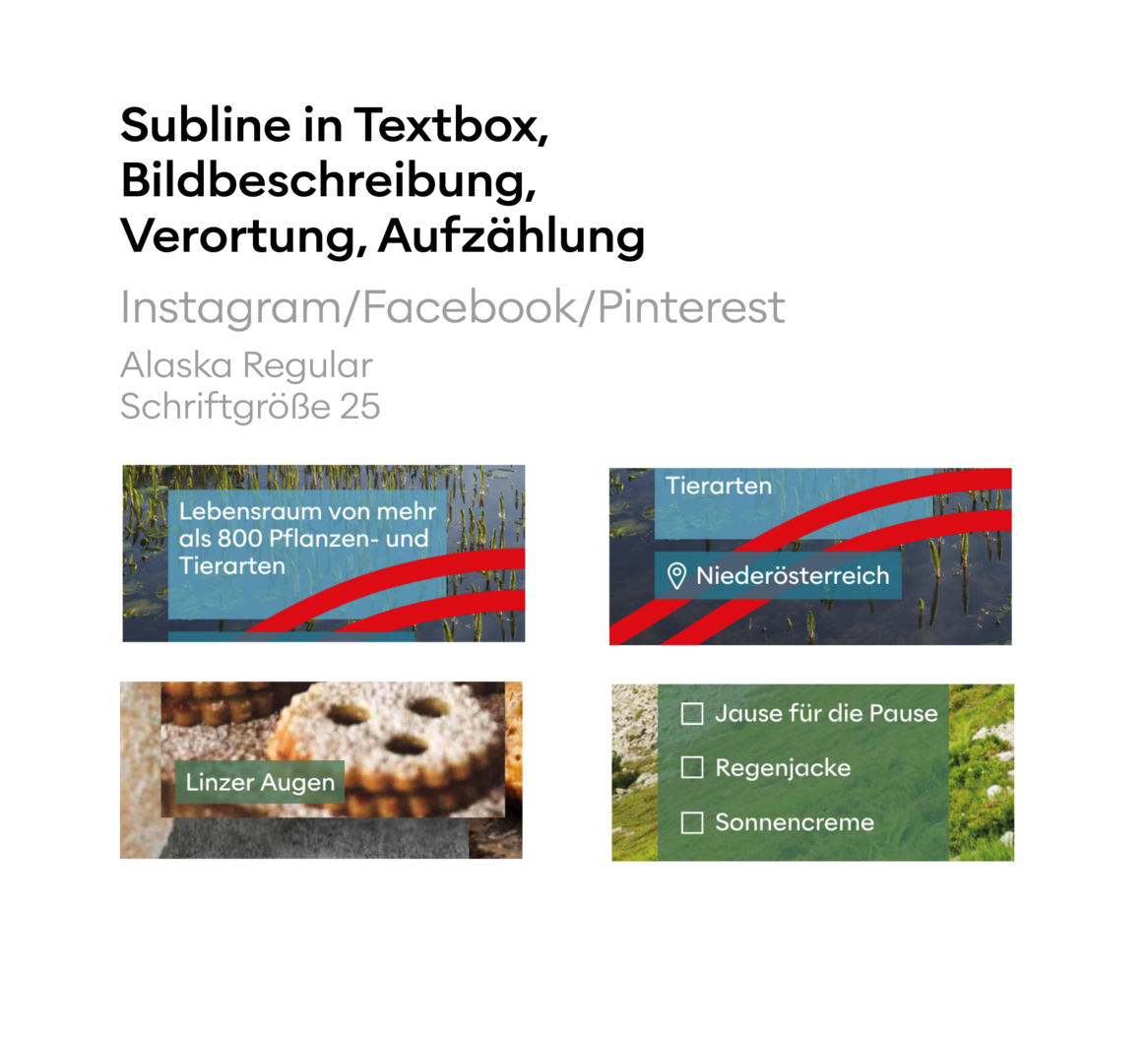
Bildcredits können in allen 4 Ecken platziert sein. Vorzugsweise nicht in der Ecke, in der die Headline platziert ist.
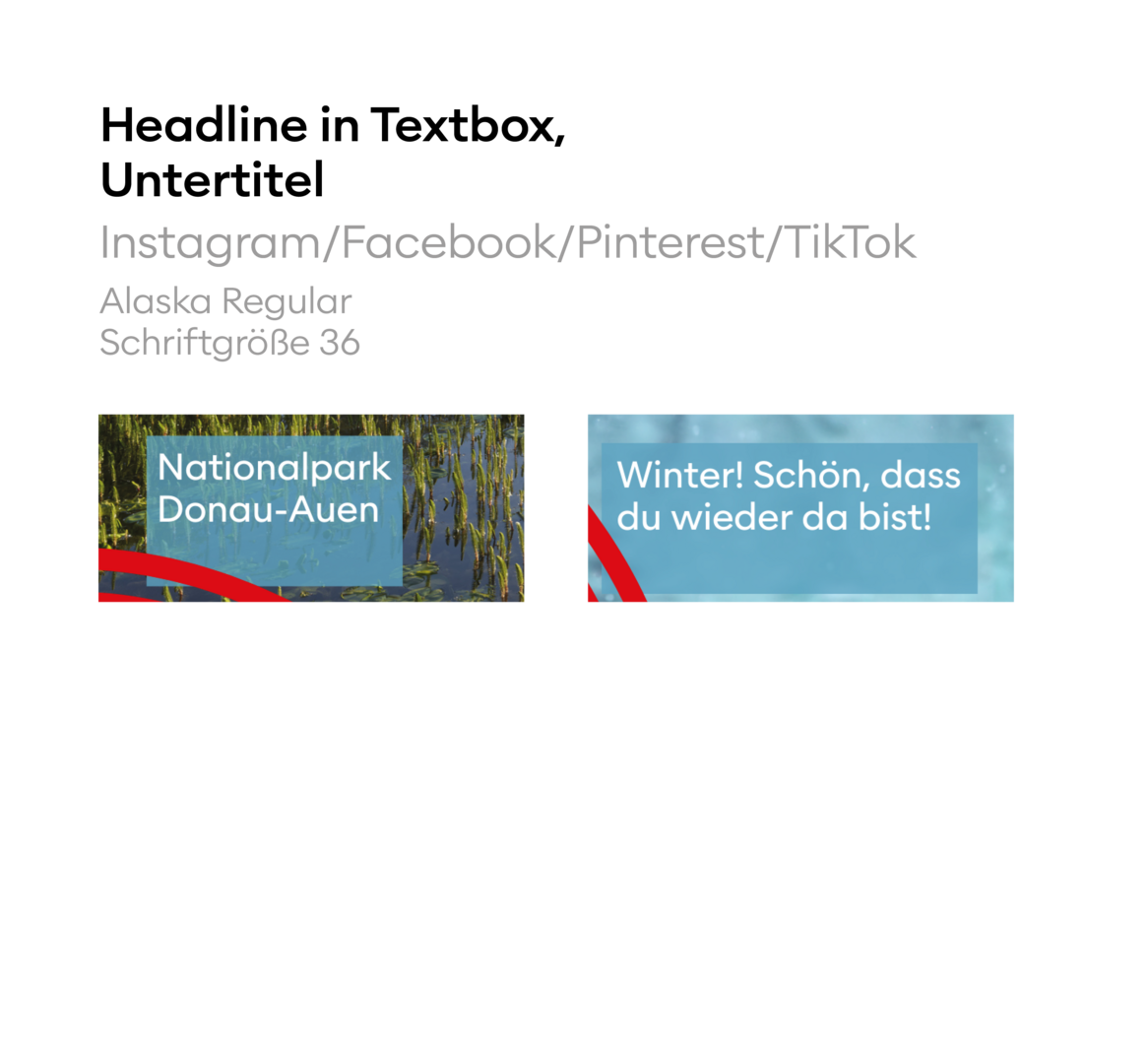
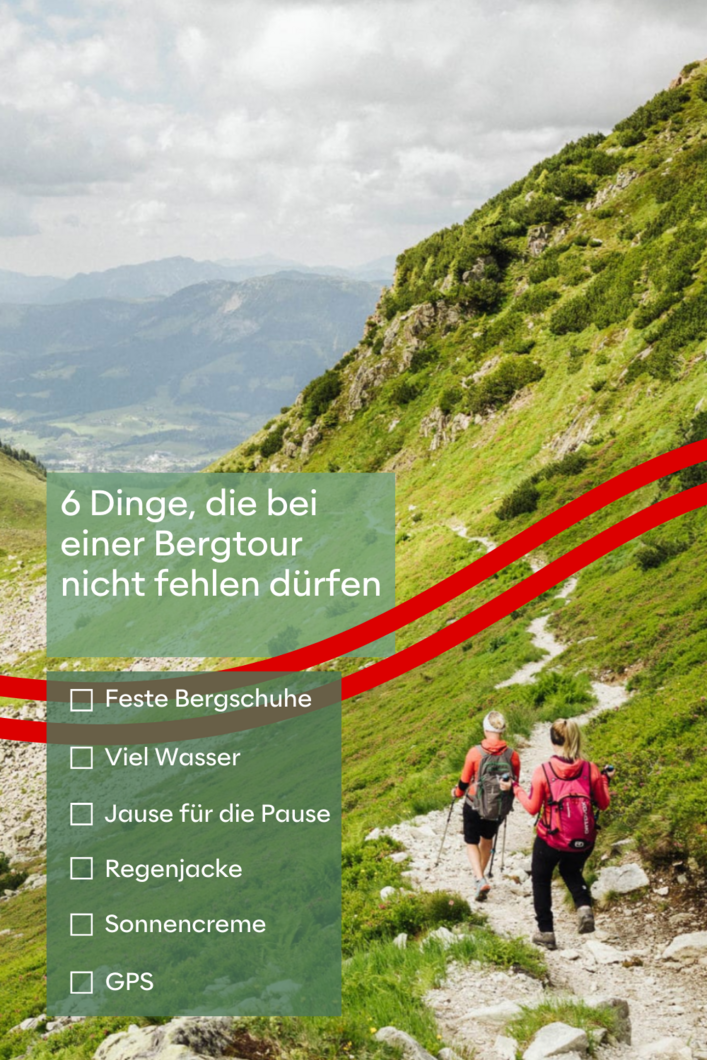
Textboxen dürfen überall entlang des safe spaces flexibel positioniert werden. Es kann individuell entschieden werden, ob sie in Kombination mit dem Vibe vorkommen. Entweder die erste oder letzte Zeile ist leer. Dort ist Platz, damit sich die Box mit dem Vibe überschneiden könnte. Die Breite der Box richtet sich nach der Textlänge bzw. nach den Umbruch Möglichkeiten.
Carousel
Kopieren Sie den Link zu diesem Element
Link Copied
Bei Carousels kann optional der Vibe eingesetzt werden, der sich als durchgehendes Gestaltungselement wiederholt. Er kann zwischen den Slides immer wieder verschwinden und erneut auftauchen. Wenn er verwendet wird, bleibt die Stärke des Vibes durchgehend gleich.
Bei Carousels kann optional der Vibe eingesetzt werden, der sich als durchgehendes Gestaltungselement wiederholt. Er kann zwischen den Slides immer wieder verschwinden und erneut auftauchen. Wenn er verwendet wird, bleibt die Stärke des Vibes durchgehend gleich.
- Sollte der Carouseltext sehr kurz sein (z.B. Ortsbezeichnungen) und der obere Bildteil bei allen Bildern ruhig genug sein, können auch die Folgebilder ohne Textbox gesetzt werden.
- Hier sieht man zwei unterschiedliche Umsetzungsarten für das selbe Posting. Beides ist möglich und kann je nach Bildauswahl gewählt werden.
Multipost
Kopieren Sie den Link zu diesem Element
Link Copied
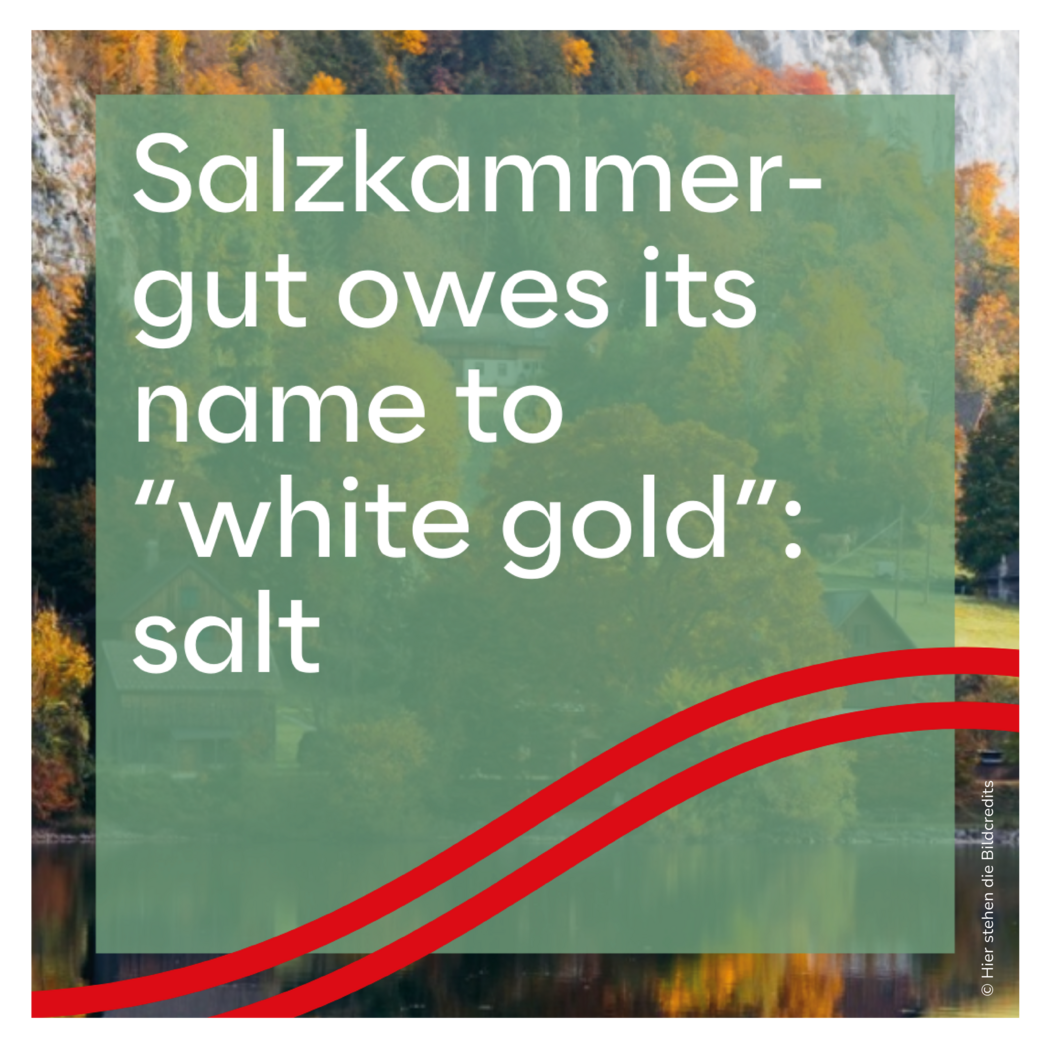
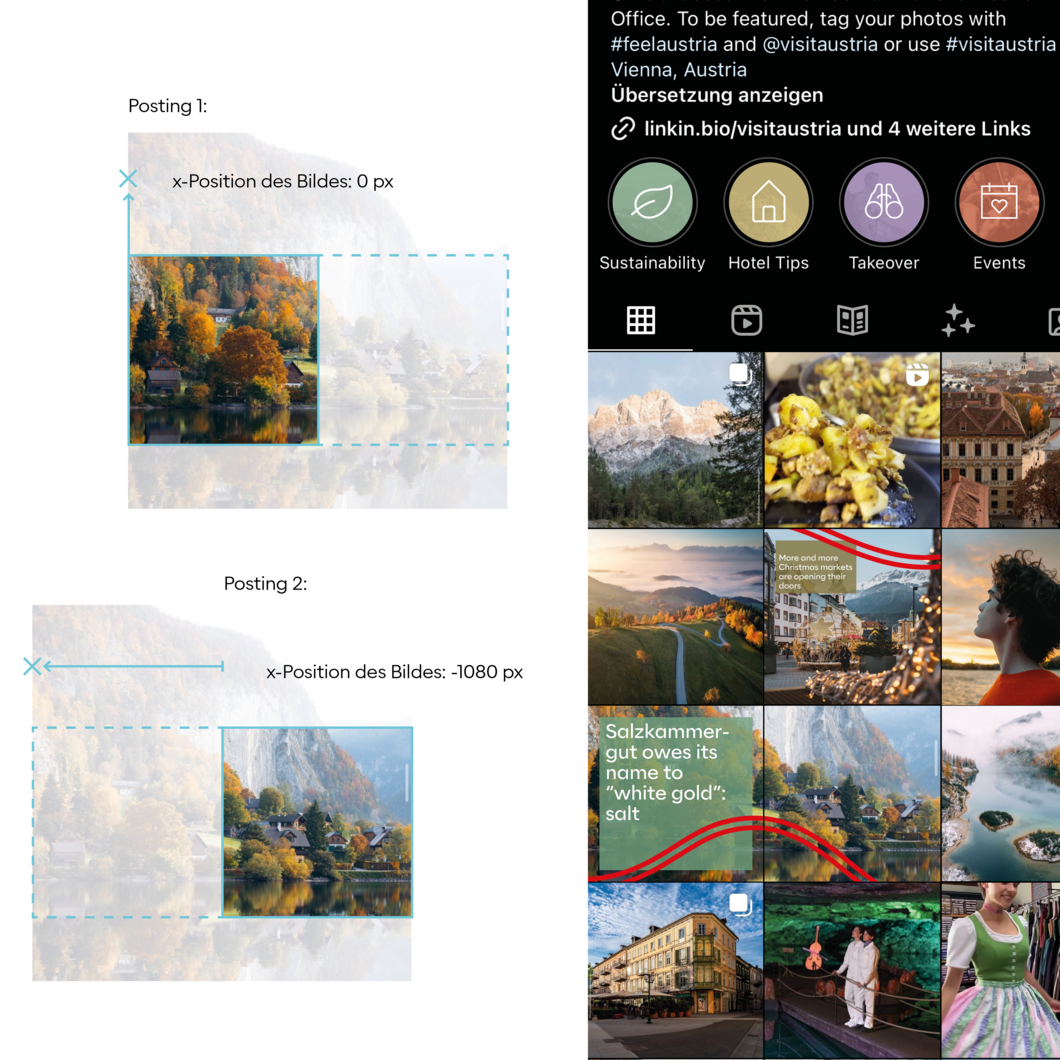
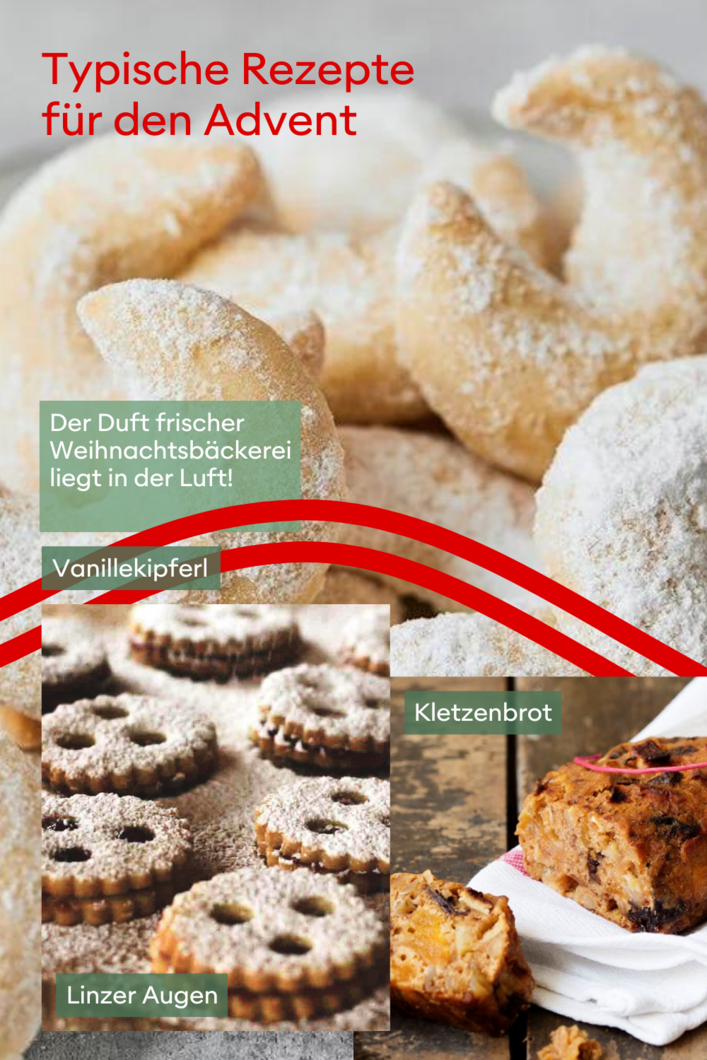
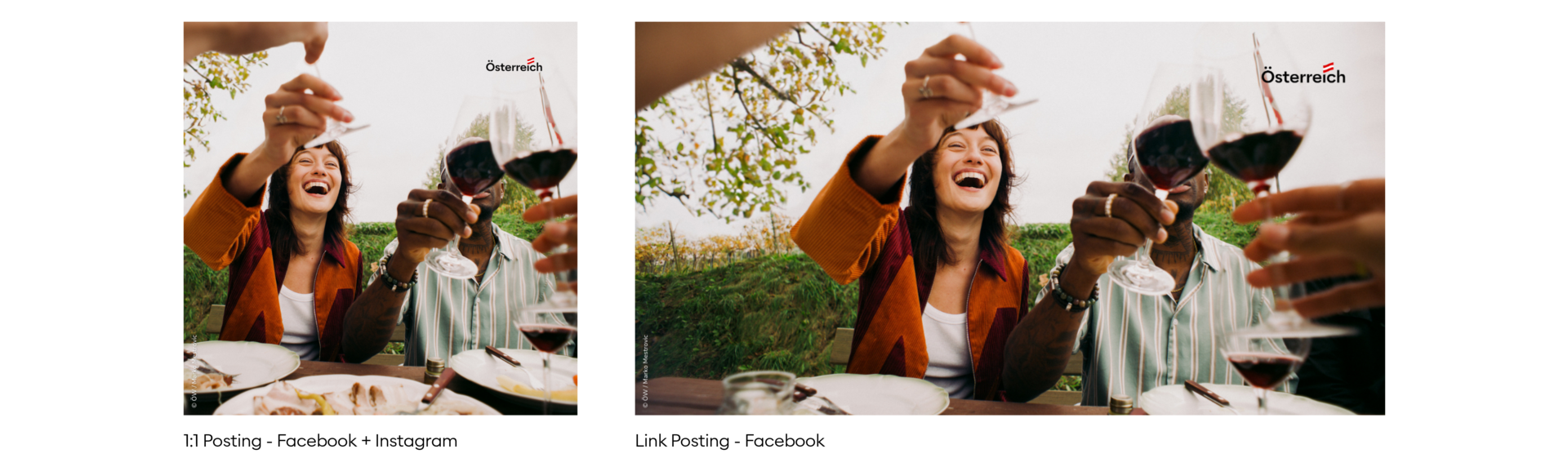
Wir lockern den Feed auf Instagram auf, indem es hin und wieder Postings gibt, wo eine Farbfläche (+Text) dominiert. In diesem Fall ist die Textbox immer so groß wie hier abgebildet. Es ist möglich das Bild aufzuteilen, um in einem zweiten, zugehörigen Posting doch noch einen Ausschnitt davon sichtbar zu machen. Der Vibe zieht sich weiter.
Falls das Bild das nicht zulässt, kann man auch zwei verschiedene zusammenpassende Bilder zum selben Thema nehmen, und nur der Vibe markiert subtil die Zusammengehörigkeit.
Wir lockern den Feed auf Instagram auf, indem es hin und wieder Postings gibt, wo eine Farbfläche (+Text) dominiert. In diesem Fall ist die Textbox immer so groß wie hier abgebildet. Es ist möglich das Bild aufzuteilen, um in einem zweiten, zugehörigen Posting doch noch einen Ausschnitt davon sichtbar zu machen. Der Vibe zieht sich weiter.
Falls das Bild das nicht zulässt, kann man auch zwei verschiedene zusammenpassende Bilder zum selben Thema nehmen, und nur der Vibe markiert subtil die Zusammengehörigkeit.
Stories
Kopieren Sie den Link zu diesem Element
Link Copied
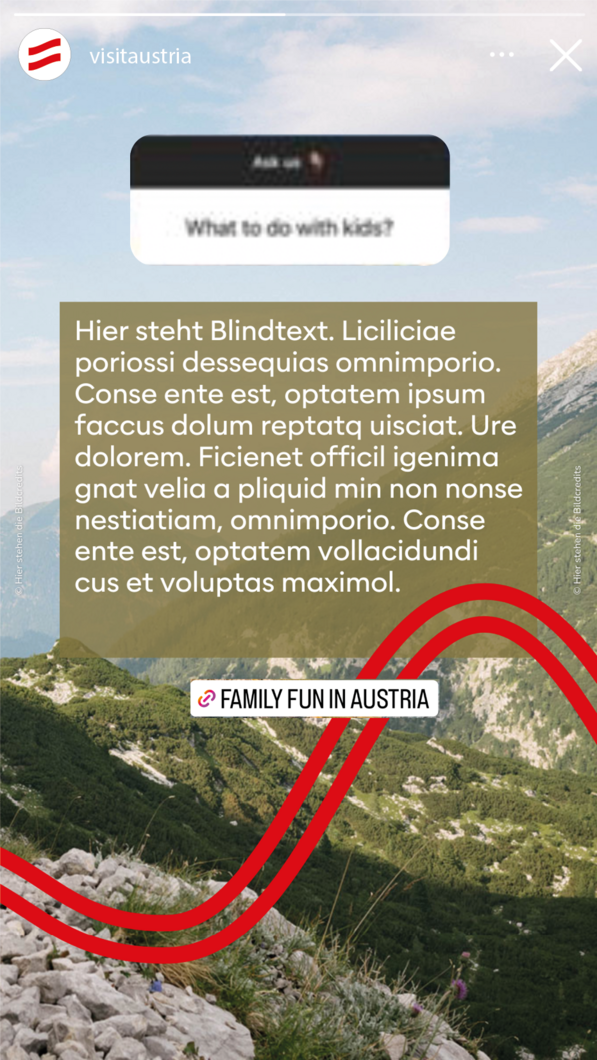
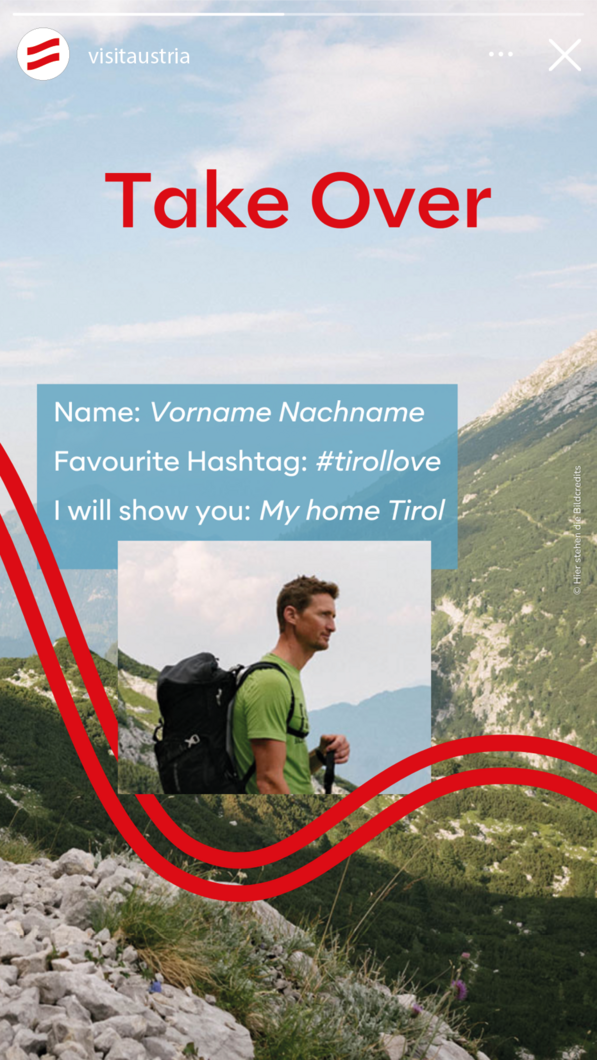
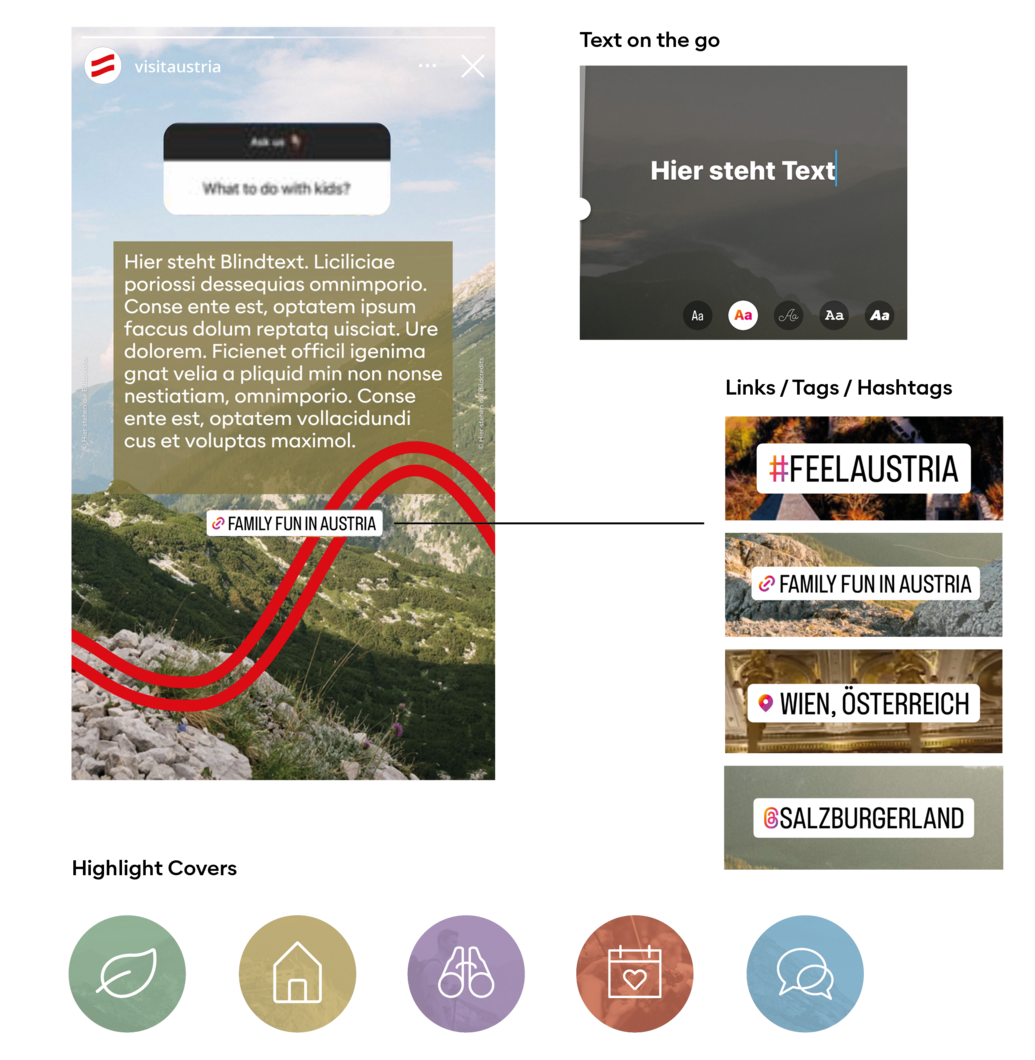
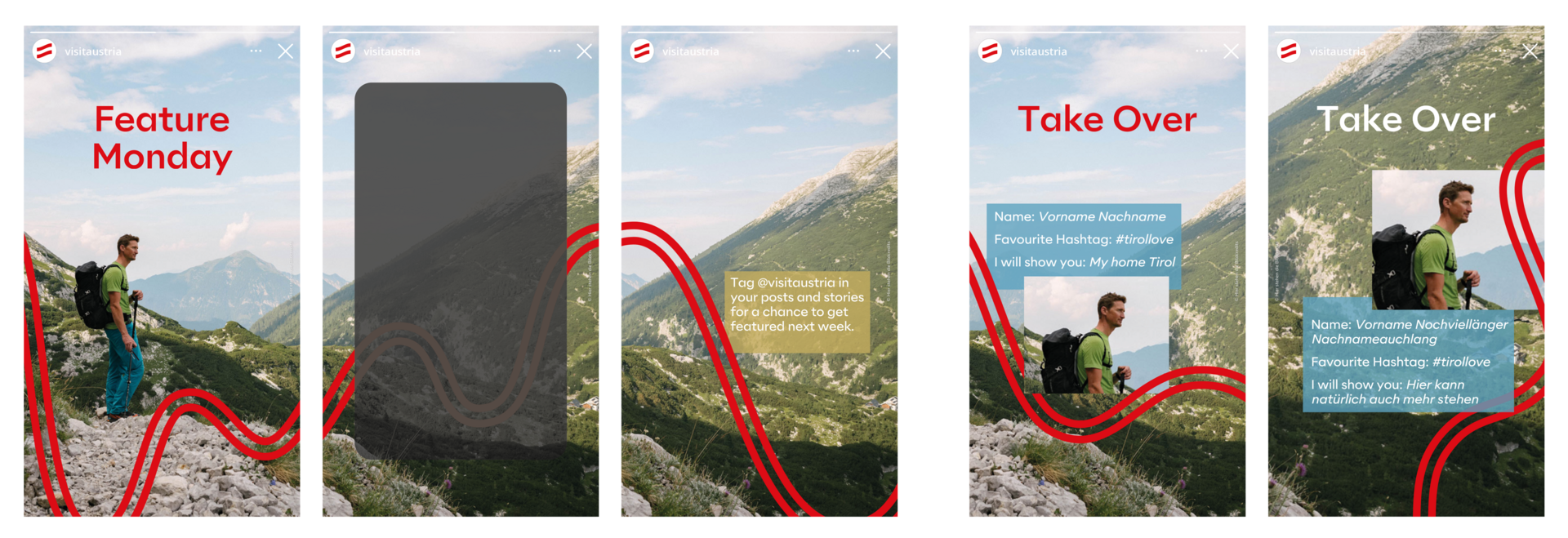
Vibe kann vorkommen, muss aber nicht immer. Der Vibe kann statisch sein, er kann sich aber auch als Video rein und wieder rausanimieren. Die schwarze Fläche ist ein Platzhalter für User Generated Content. Je ruhiger das verwendete Hintergrundbild ist, desto besser.
Vibe kann vorkommen, muss aber nicht immer. Der Vibe kann statisch sein, er kann sich aber auch als Video rein und wieder rausanimieren. Die schwarze Fläche ist ein Platzhalter für User Generated Content. Je ruhiger das verwendete Hintergrundbild ist, desto besser.

Texte
Schrift ist rot oder weiß
Lift-Effect kann nach bedarf eingesetzt werden
Sublines und Fließtexte sind immer linksbündig.
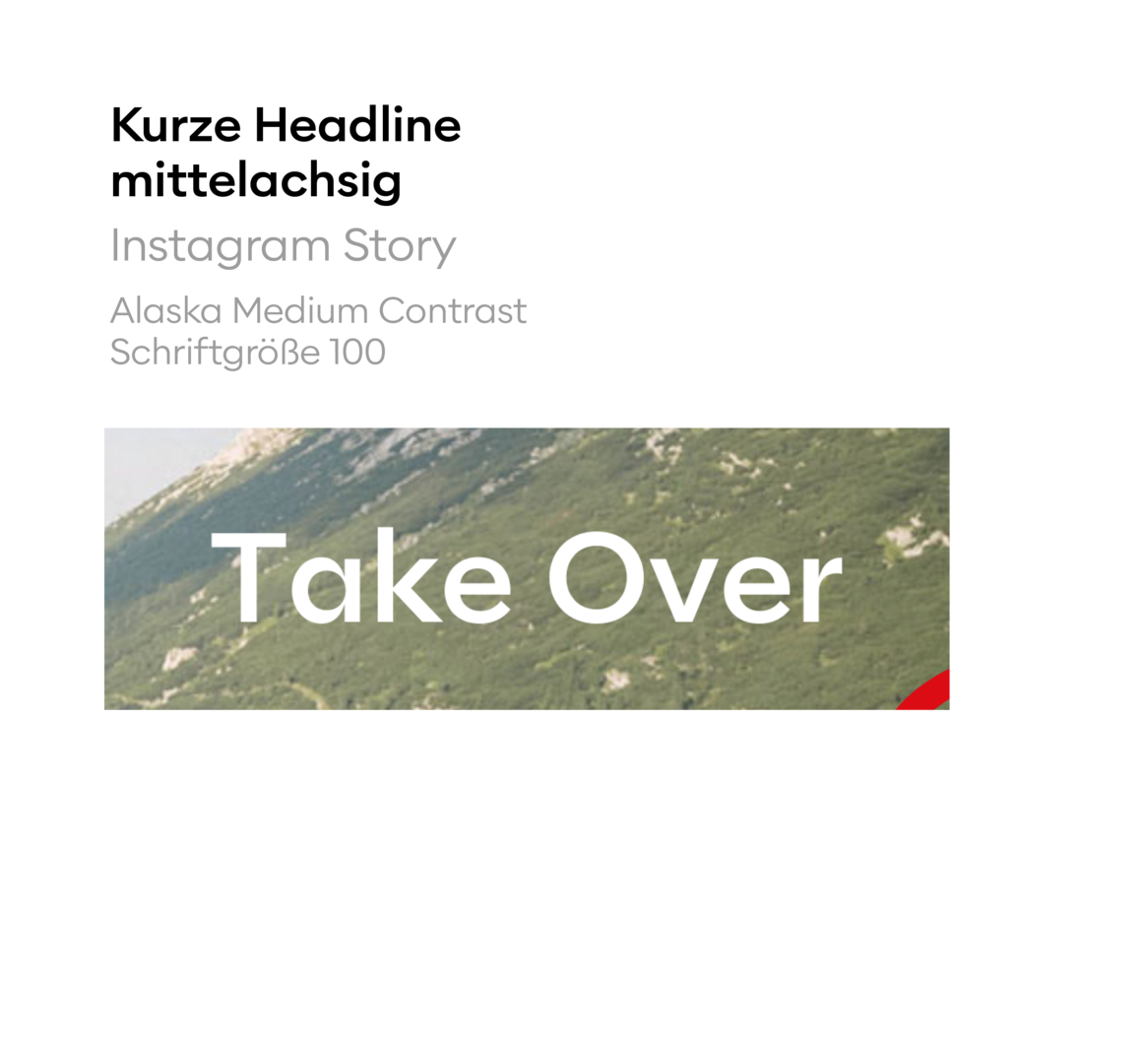
Die Headline kann linksbündig oder mittelachsig gesetzt werden.
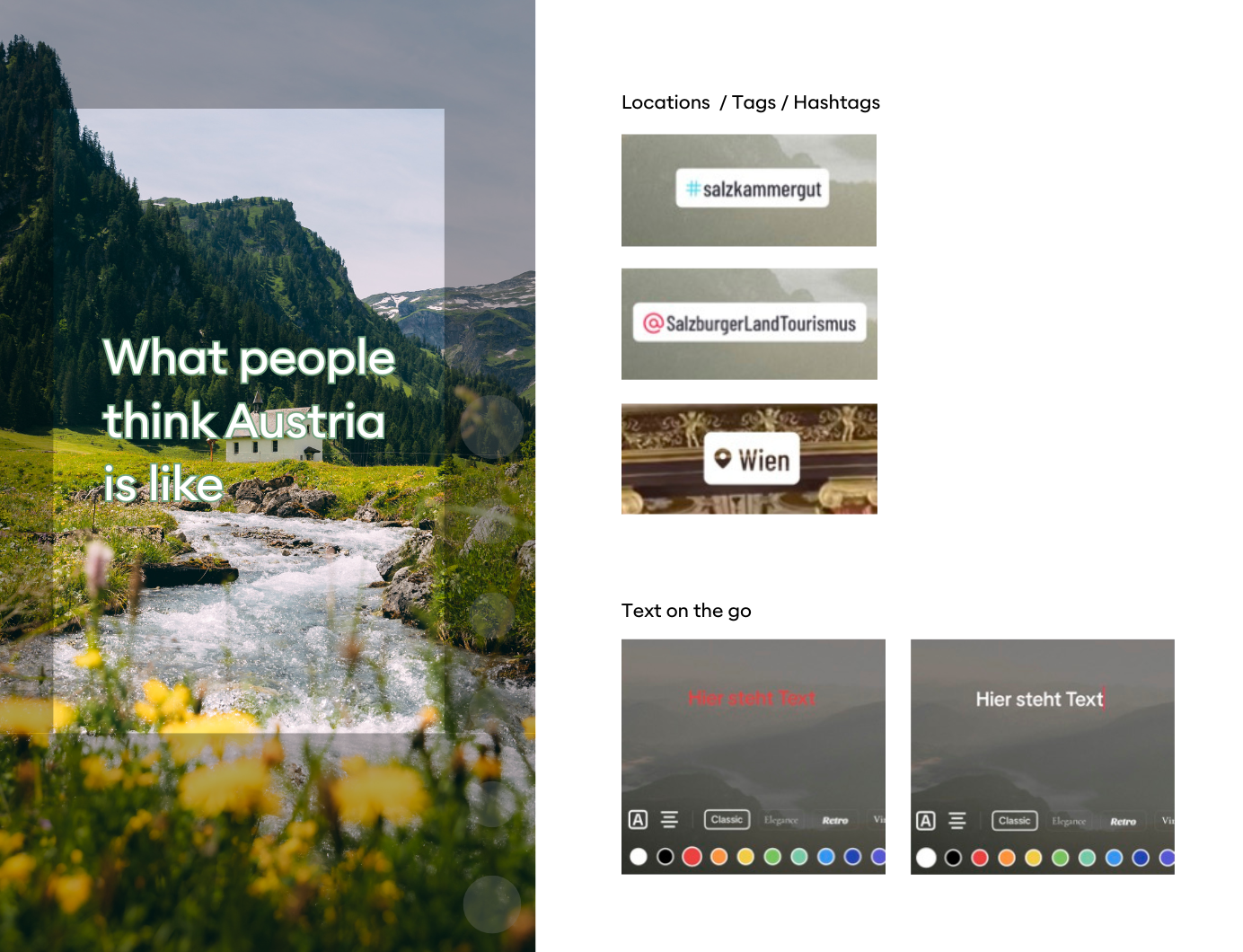
Links / Tags / Hashtags
Gestaltung aus Instagram in der schwarz-pinken Darstellung
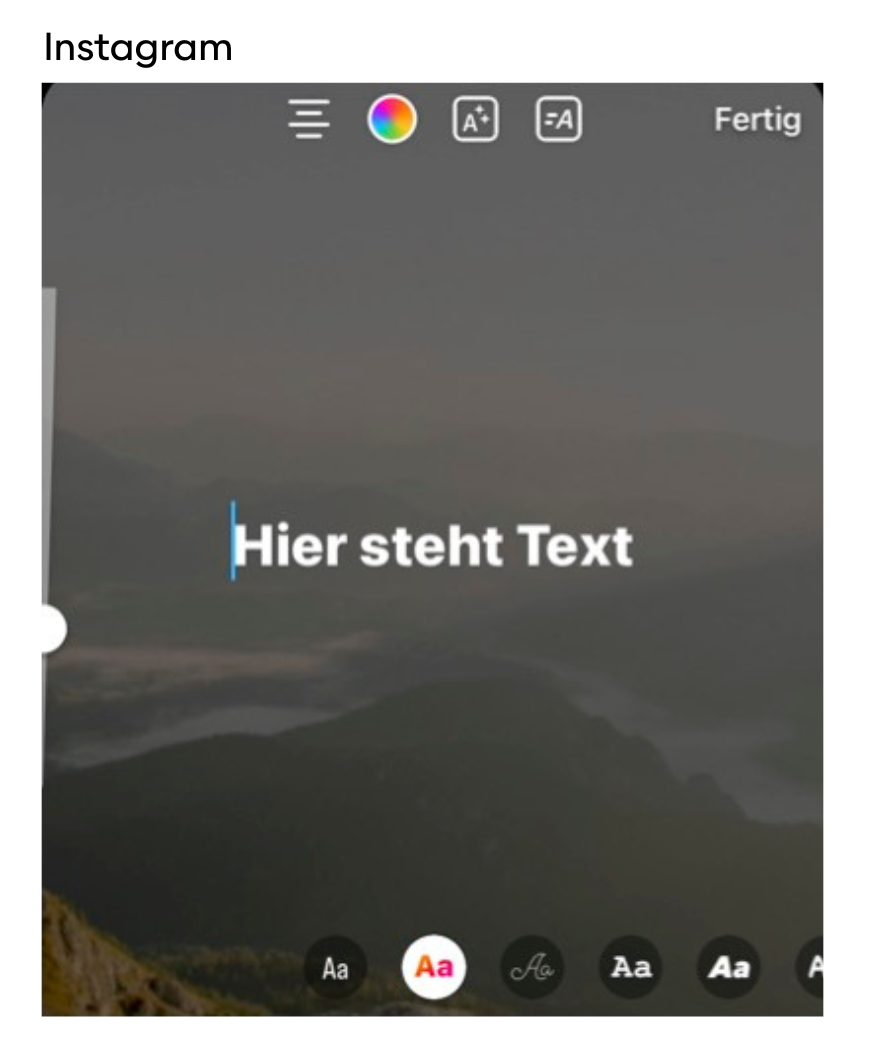
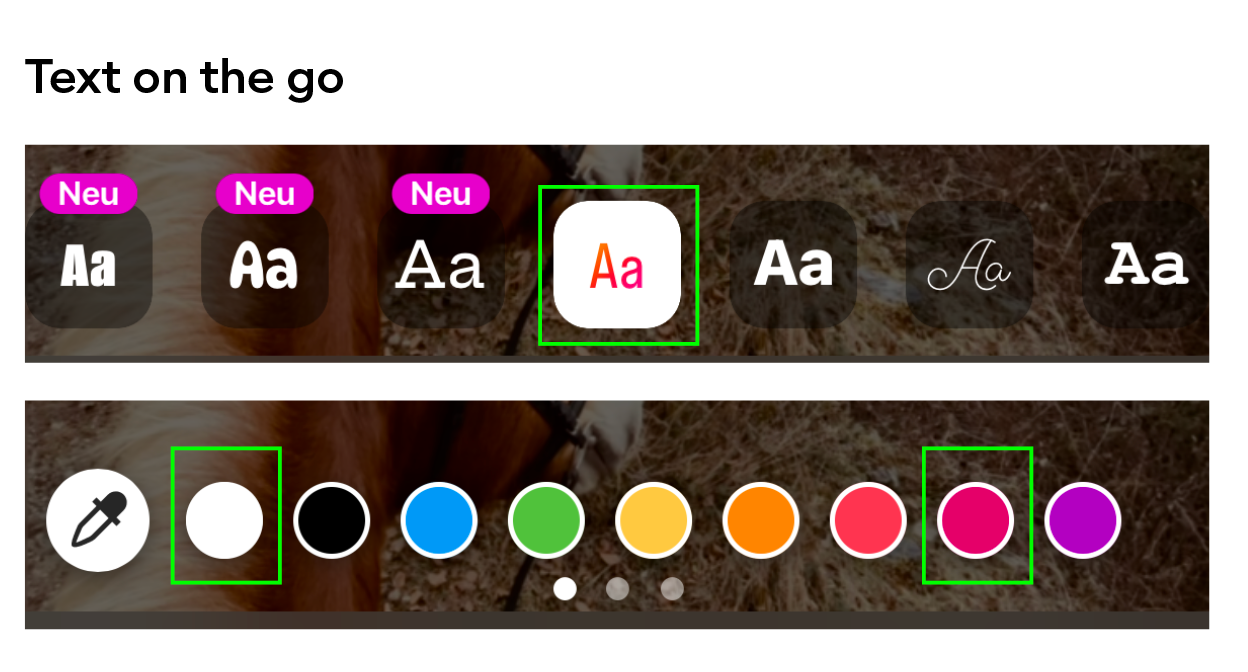
Text on the go
Falls spontan unterwegs in der Instagram App gestaltet werden muss, bitte ausschließlich die hier gezeigte Schriftart verwenden. Farben: rot oder weiß
Highlight Covers
80 % Transparenz der Sekundärfarben. Dahinter liegt ein Bild in schwarz weiß
Instagram Reels
Kopieren Sie den Link zu diesem Element
Link Copied
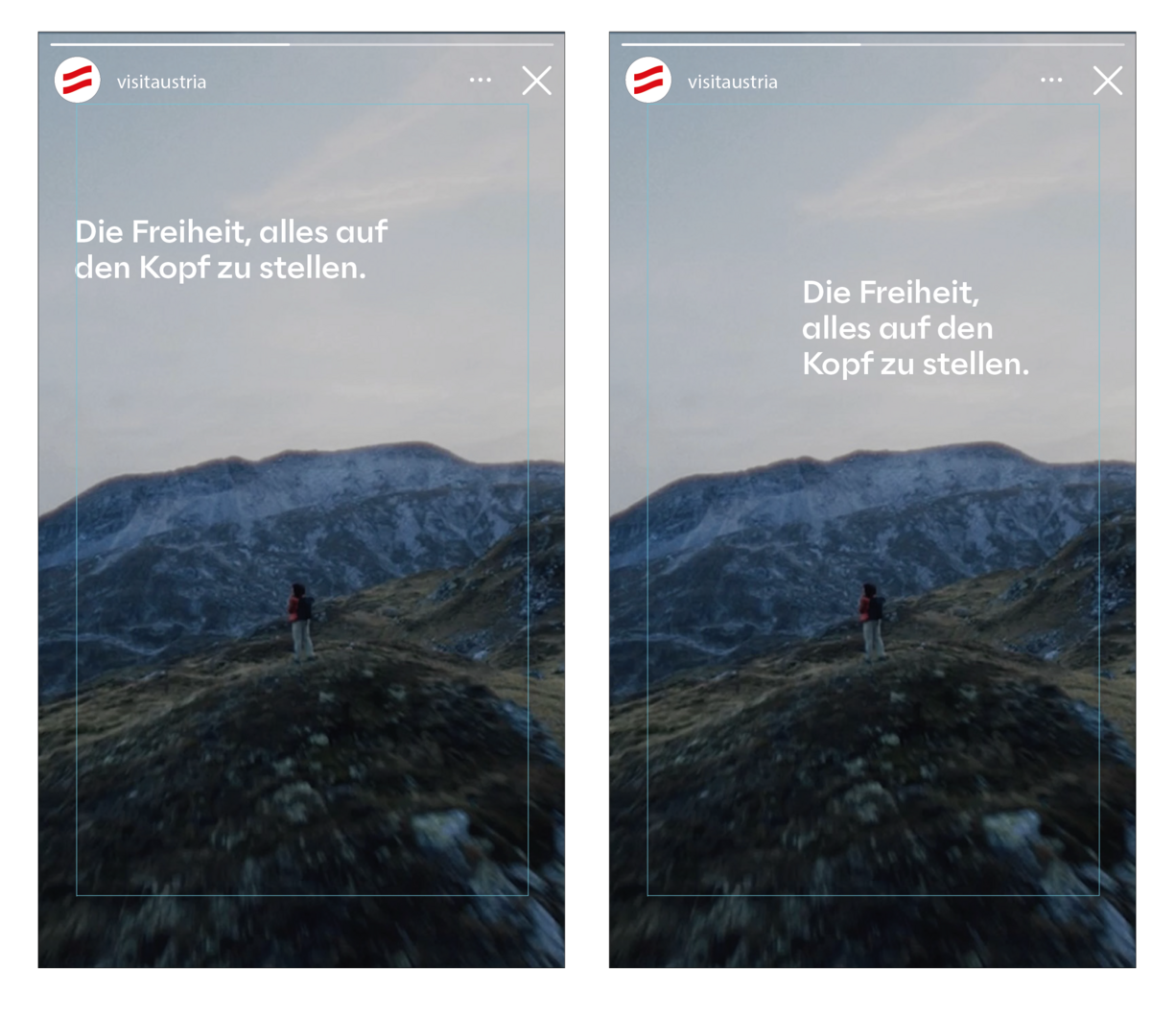
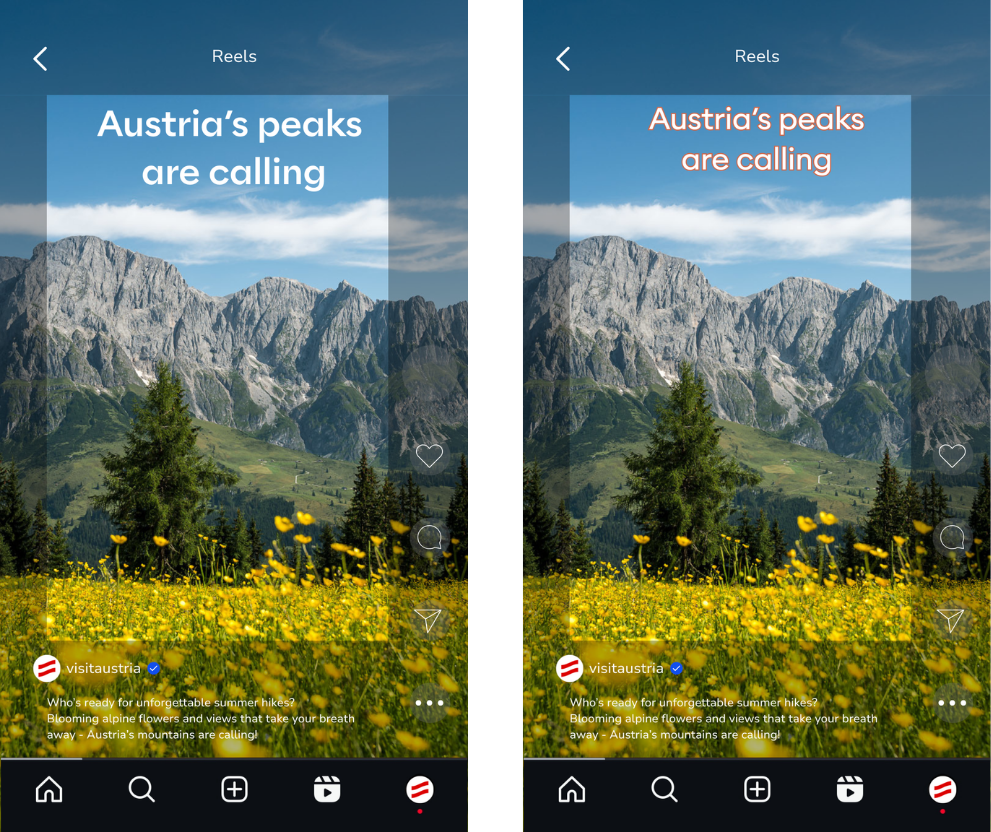
Lieber öfter umbrechen, als zu nah an den safe space Rand zu kommen. Die Schrift kann in der Größe und Position (innerhalb des safe spaces) frei variieren. In Videos kommen keine Farbboxen zum Einsatz. Die Schrift wird stattdessen in Weiß oder Rot verwendet – alternativ auch in Weiß mit einer Outline in den jeweiligen Social-Media-Farben.
Lieber öfter umbrechen, als zu nah an den safe space Rand zu kommen. Die Schrift kann in der Größe und Position (innerhalb des safe spaces) frei variieren. In Videos kommen keine Farbboxen zum Einsatz. Die Schrift wird stattdessen in Weiß oder Rot verwendet – alternativ auch in Weiß mit einer Outline in den jeweiligen Social-Media-Farben.
- Auf TikTok wird nicht mit den transparenten Farbboxen gearbeitet.
- Die Schriftart Alaska kann auf TikTok direkt im Bild nicht nur in Weiß und Rot, sondern auch mit farbigen Outlines in unseren Sekundärfarben verwendet werden.
- Die Schriftgröße für Headlines und Subheadlines ist flexibel und wird je nach Situation individuell angepasst, bis zu einer maximalen Größe von 70.
-
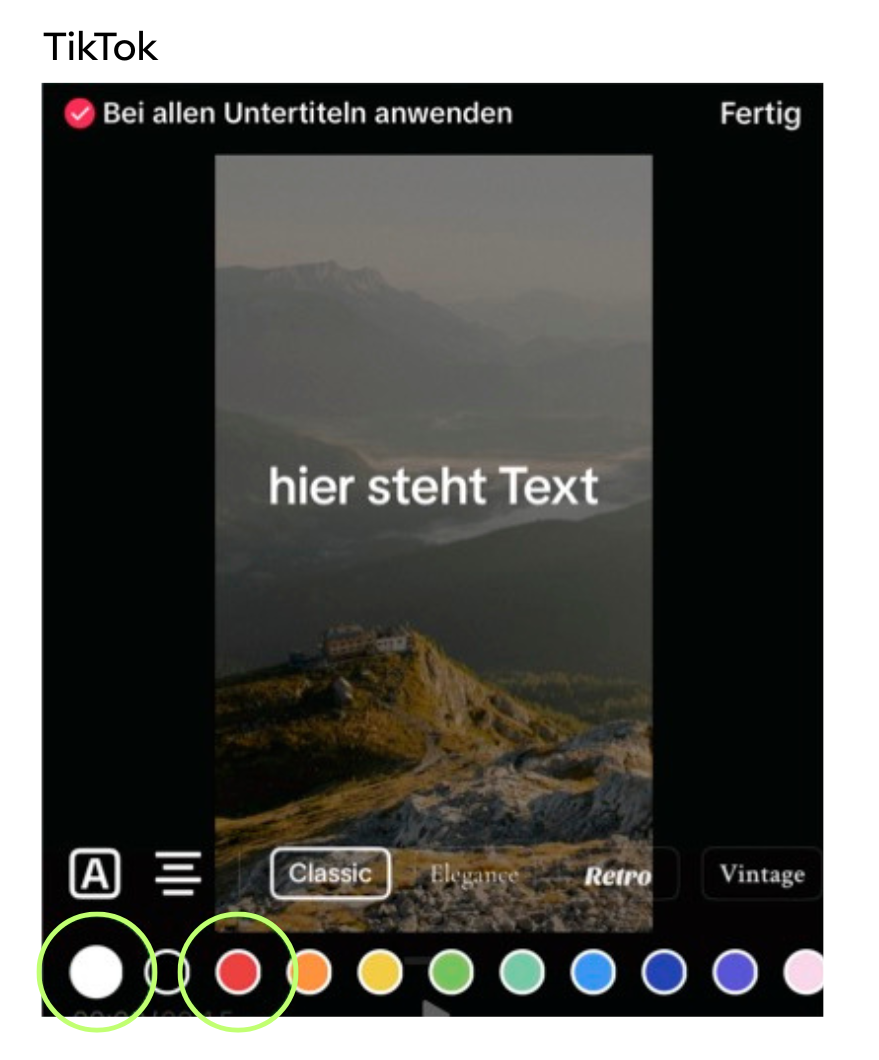
Falls direkt in der TikTok App gestaltet werden soll, bitte ausschließlich die Schriftart „Classic“ verwenden. Bevorzugt: Farben rot oder weiß ohne Hinterlegung. Safe spaces auch hier mitbedenken.