Ästhetik mit System.
Grundprinzip
Kopieren Sie den Link zu diesem Element
Link Copied
Grundsätzlich setzt sich die Gestaltung der Werbemittel über die Kanäle hinweg aus Pflichtelementen zusammen: Bildlich trifft ein emotionales Bild auf eines, das dieses Gefühl verortet. Textlich greift die Headline-Kombination die visuellen Eindrücke auf. Als roter Faden fungiert der Vibe als verbindendes Element. Dazu kommen das Logo und die URL, um den idealen Markenauftritt abzurunden.
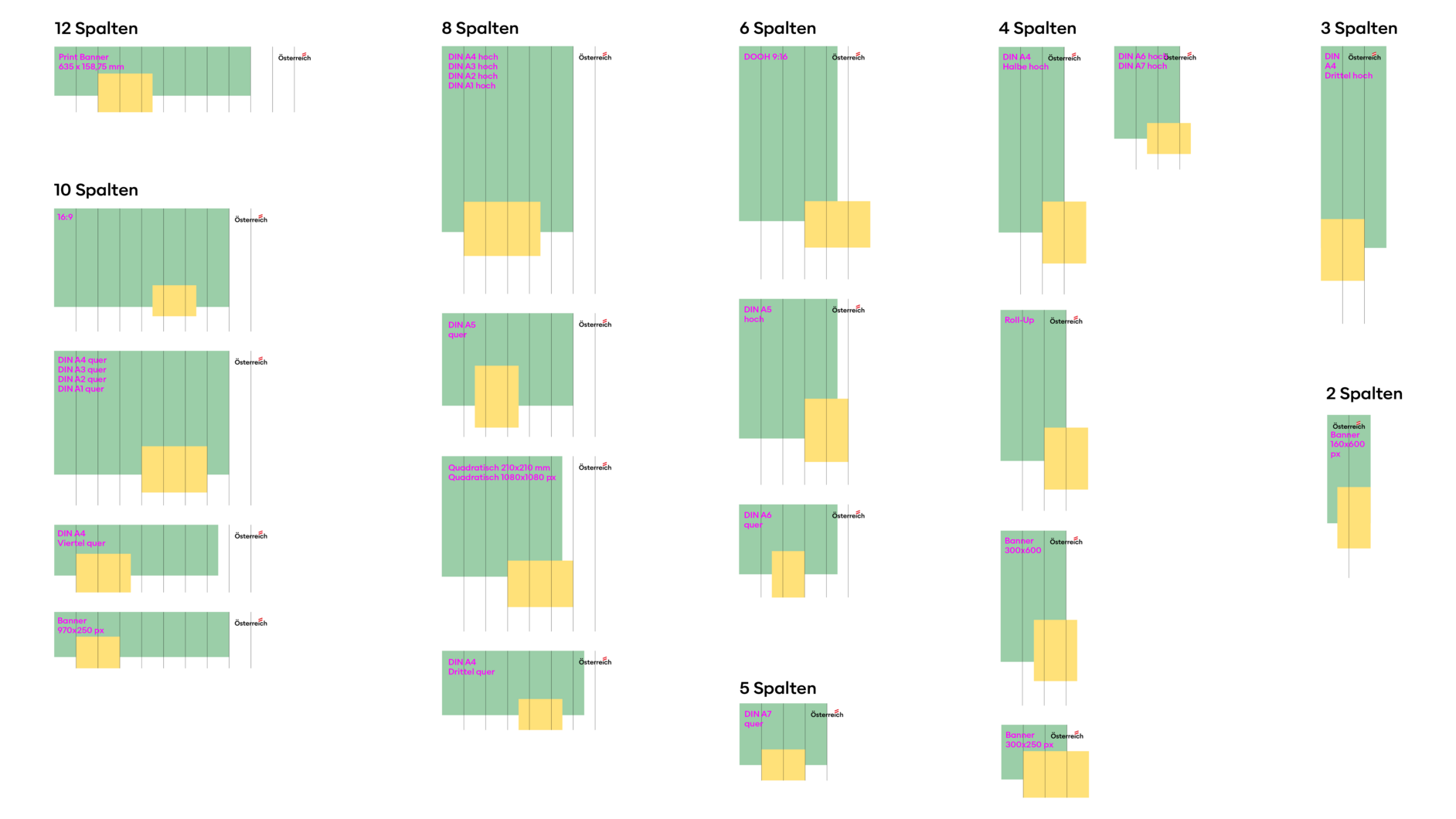
Die Anzahl der Rasterspalten richtet sich nach dem Format. Sollte ein Format gewünscht werden, für das es keine Master-Vorlage gibt, kann man sich an einer Vorlage orientieren, die den neuen Verhältnissen am nächsten kommt. Fällt dadurch das Logo nicht in der richtigen Größe aus, muss die Spaltenanzahl dementsprechend angeglichen werden.
Lebensgefühl
Kopieren Sie den Link zu diesem Element
Link Copied
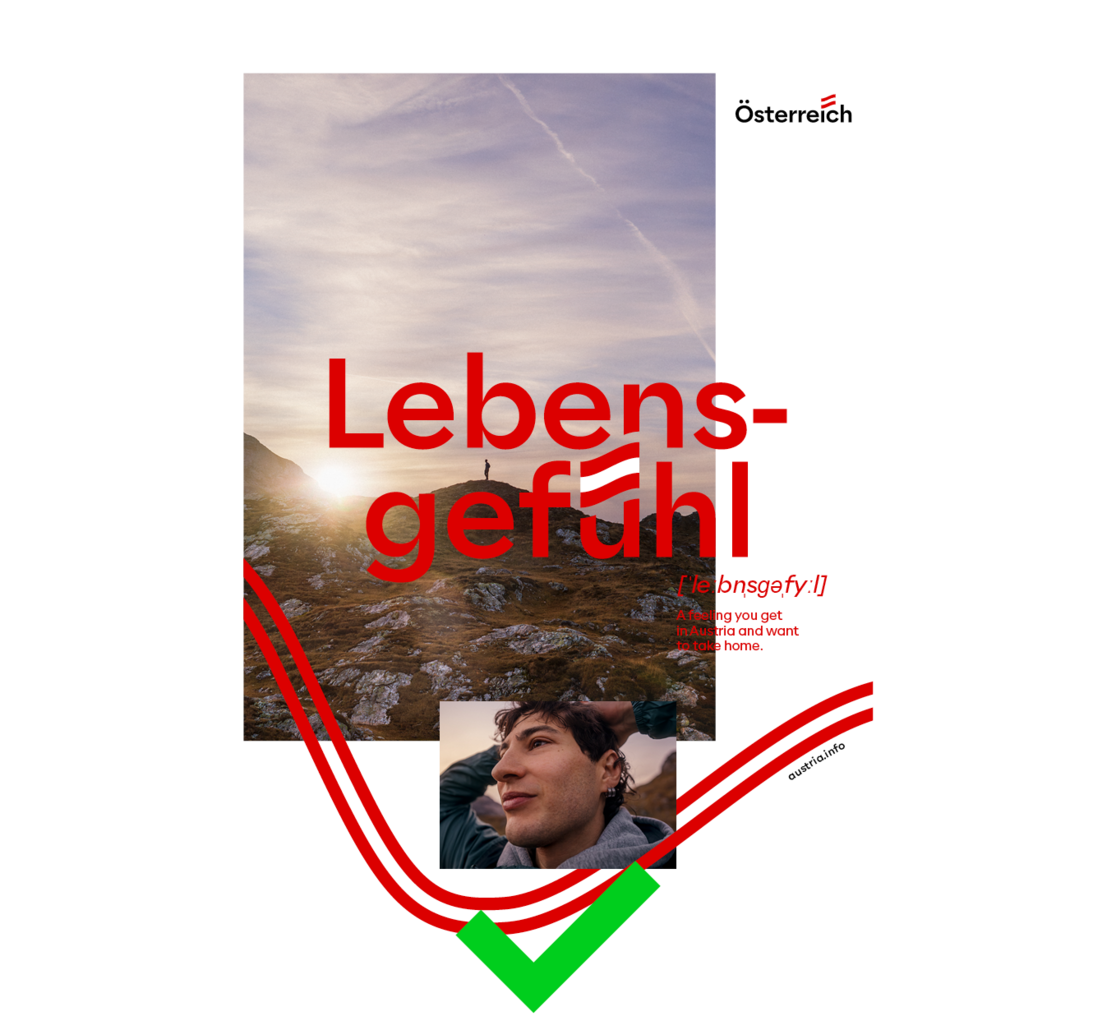
Das Lebensgefühl ist untrennbar mit Österreich verbunden – diese Erkenntnis wird gestalterisch umgesetzt, indem das Wort „Lebensgefühl“ direkt an „Österreich“ geknüpft wird. Um das „Lebensgefühl“ für Österreich zu ownen, wird die Flagge direkt in das Wort integriert.

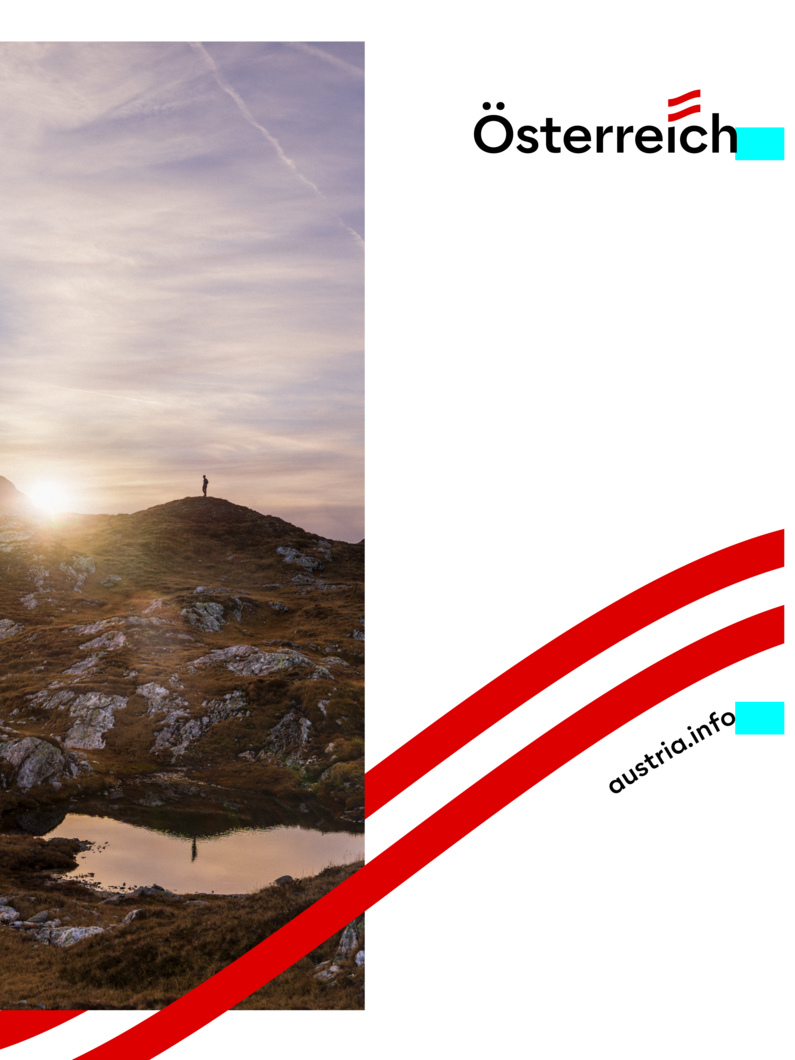
Den Lebensgefühl-Claim gibt es in zwei Anwendungen. Die umgebrochene Version ist für Hochformate vorgesehen, um den Platz ideal nutzen zu können.
Empfohlen wird die Variante mit rotem Schriftzug vorzuziehen. Bei ansonsten eingeschränkter Lesbarkeit (z.B. auf Naturkarton) kann auch die weiße Version eingesetzt werden.
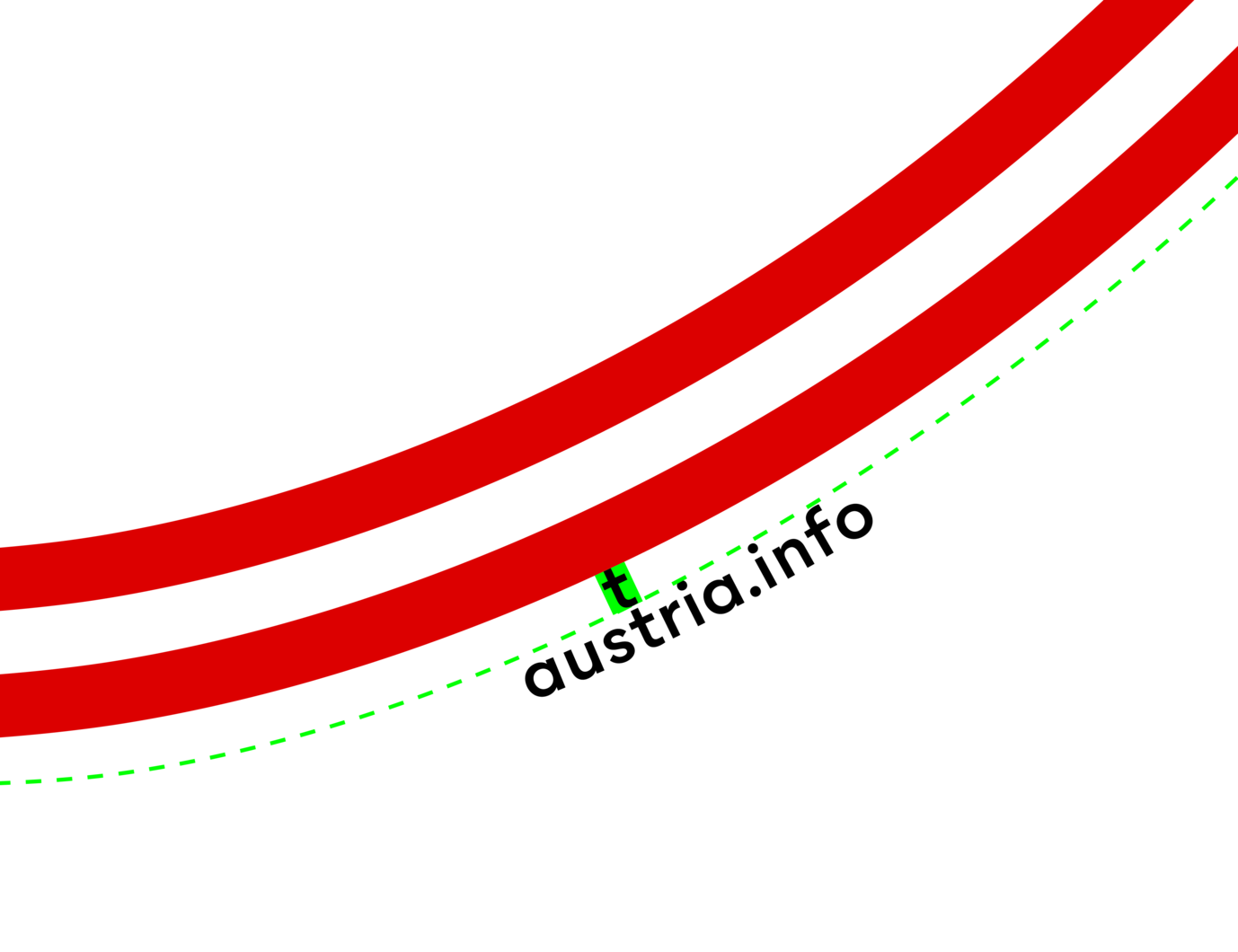
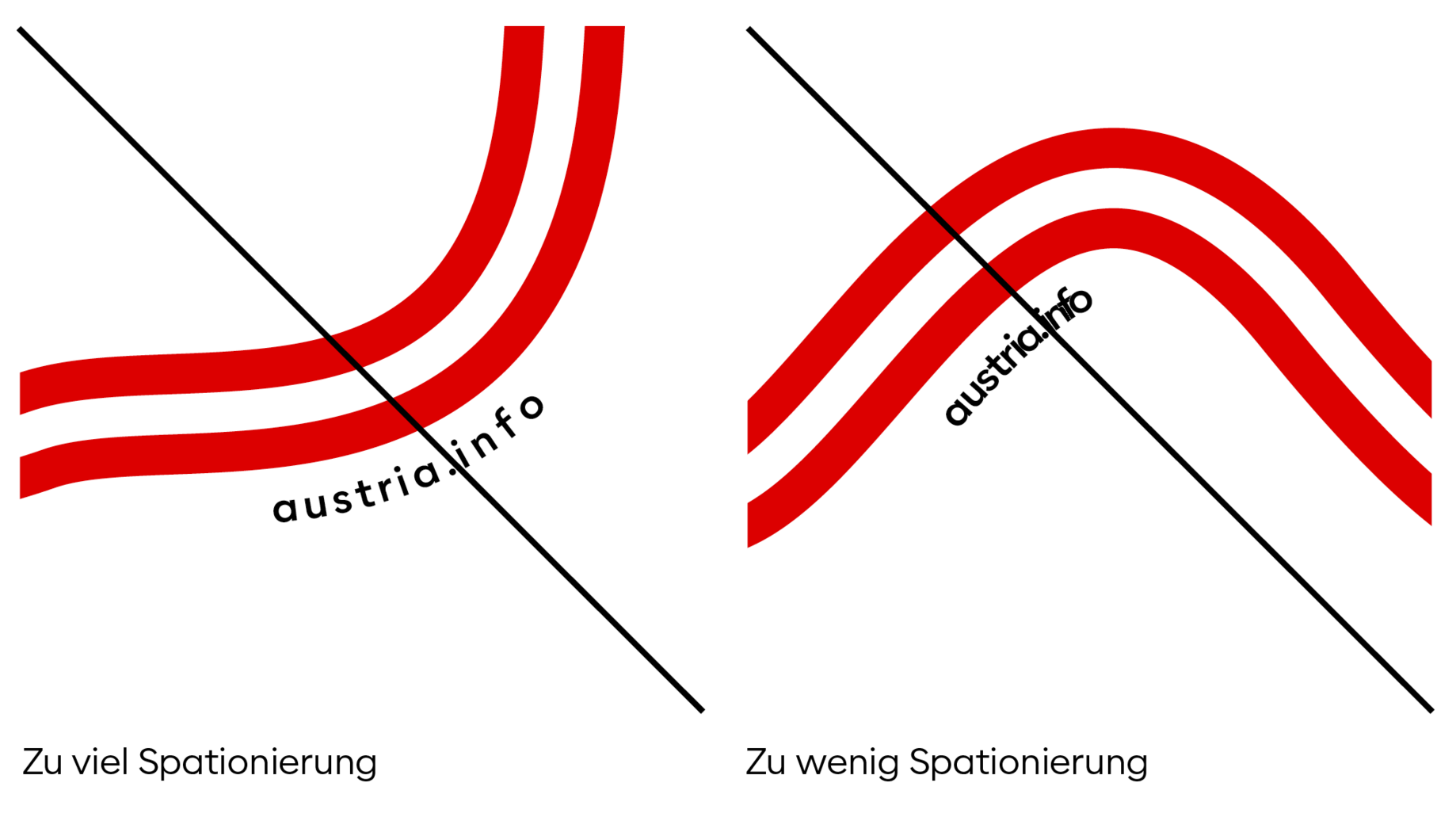
Die URL ist ein Pfadtext mit Grundlinienversatz nach unten.
Der Abstand von Vibe zu URL entspricht der Höhe des „t“ aus dem URL-Schriftzug.
Damit die URL in Printprodukten nicht zu klein dargestellt wird, gibt es je nach Standard-Formatgröße folgenden Empfehlungen für die Schriftgrößen:
- DIN A7: 7 pt
- DIN A6: 8 pt
- DIN A5: 9 pt
- DIN A4: 10 pt
t = Abstand
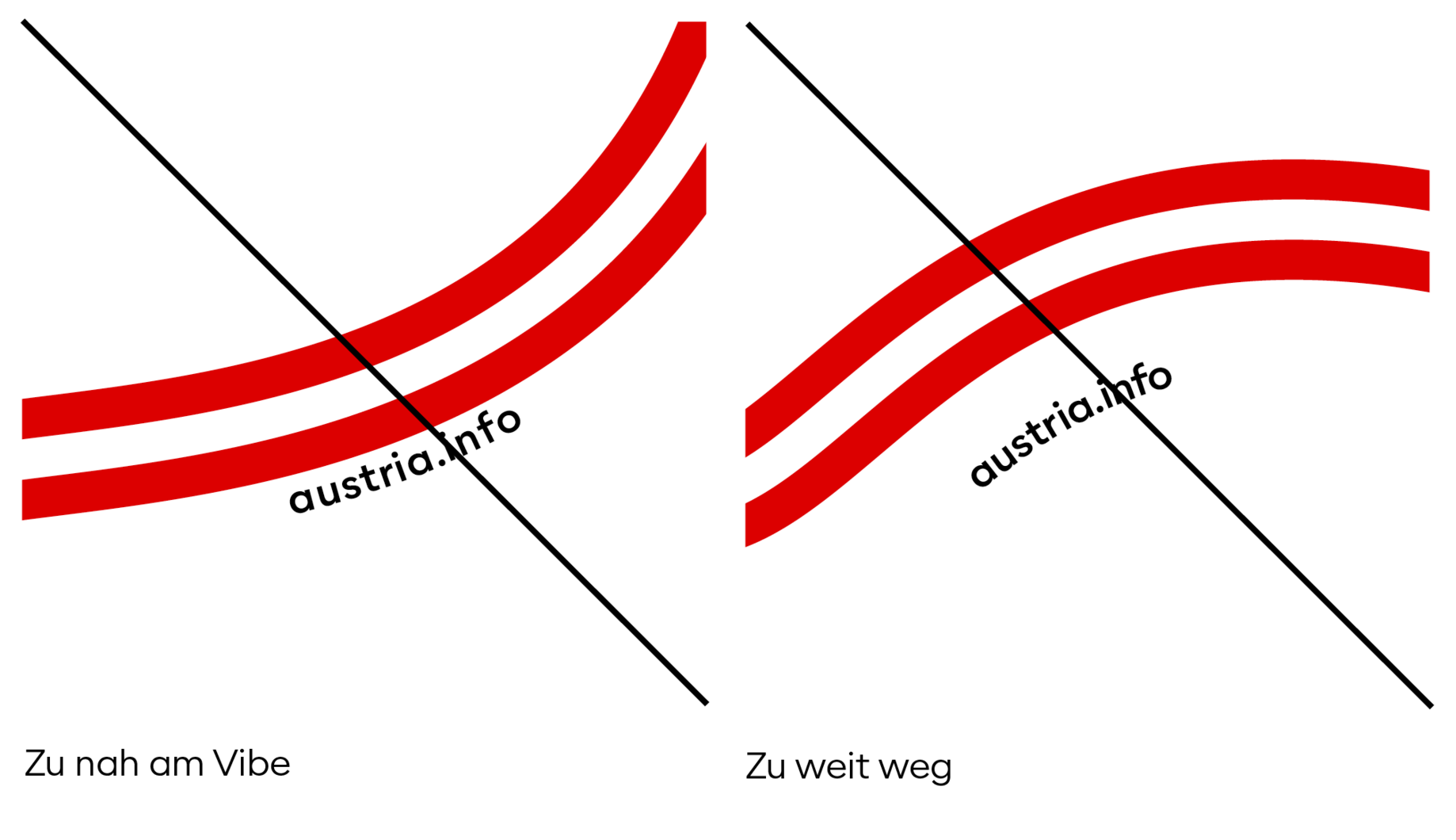
Dont's URL Platzierung
Headline-Kombi
Kopieren Sie den Link zu diesem Element
Link Copied
Anstelle einer „konventionellen“ Headline tritt eine Headline-Kombi. Bestehend aus dem „Lebensgefühl“, dessen lautschriftlicher Übersetzung und einer Subline lehnt sich diese Kombination in Aufbau und Gestaltung an einen Wörterbucheintrag an. Es herrschen klare Hierarchien zwischen den Textelementen und damit verbundene Regeln, um durch und durch durchgängig zu bleiben.
Die Größe der Subline wird je nach Formatgröße gewählt, um eine gute Lesbarkeit zu gewährleisten. Daraus ergibt sich wiederum die Größe der Lautschrift.
Achtung: Die Lautschrift ist keine tippbare Schrift, sondern eine in Pfade umgewandelte Extra-Datei, die verknüpft werden muss.
Die Größe der Lautschrift-Klammer kann man mit Hilfe von zwei Zeilen der Subline festlegen (X-Höhe der 1. Zeile bis zur Grundlinie der 2. Zeile).
Damit die Subline in Printprodukten nicht zu klein dargestellt wird, sind für Standard-Formatgrößen folgende Schriftgrößen empfohlen:
- DIN A7: 8 pt
- DIN A6: 9 pt
- DIN A5: 10 pt
- DIN A4: 12 pt
Die Minuskel des Buchstabens „L“ aus der Lautschrift dient als Abstandsmaß zwischen den Textelementen: Einerseits ist es der Abstand von der Grundlinie des Lebensgefühls zur Versalhöhe der Lautschrift und andererseits von der Grundlinie der Lautschrift zur Subline.
Die Headline „Lebensgefühl“ wird immer mittelachsig gesetzt. Lautschrift sowie Subline immer linksbündig und ausgerichtet an den Spalten oder halben Spalten des Rasters.
Keine roten Hintergründe in den Bildern
Bei Shootings an Styling und Ausstattung die Anweisung geben, die Rot- und Orangetöne in der Kleider- und Requisitenauswahl minimal zu halten.
Keine Mitteltöne
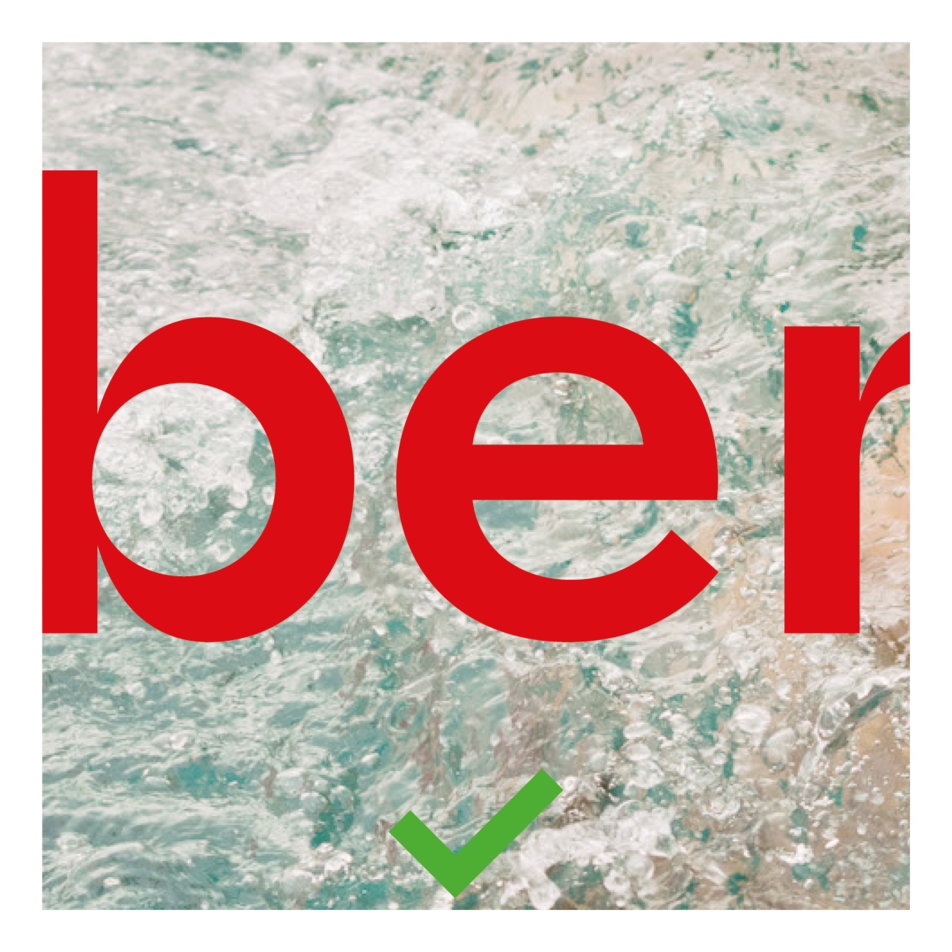
Rote Schrift ist gut lesbar auf hellen und dunklen Tönen. Bei z.B. Grüntönen kann es schwierig werden.
Gute Bildbearbeitung
Bildbearbeitung kann die Lesbarkeit für große Headlines auf jeden Fall gewährleisten. Was bedeutet in diesem Fall gute Bildbearbeitung? Man dunkelt den Bereich hinter der Schrift ab oder hellt ihn auf. Jedoch großflächig, weich und achtsam genug, dass man als Betrachter:in nicht das Gefühl hat, die Schrift hat einen Schlagschatten oder einen Schein nach außen. (BSP A) Das muss individuell bei jedem Bild mit Gefühl gemacht werden. Manchmal reicht es, einzelne Teile wie z.B. ein Kleidungsstück umzufärben oder abzudunkeln/aufzuhellen.
Position des großen Bildes ändern
Es ändert sehr viel an der Lesbarkeit, wenn man das große Bild statt oben unten abfallend macht oder ein Hoch- statt eines Querformats wählt. Immer probieren, welche die beste Layout-Möglichkeit ist. (BSP B)
Kleine Schrift so wenig wie möglich auf Bild stellen
Falls die Bildbearbeitung bei kleinen Texten an ihre Grenzen stößt, gibt das flexible Layout die Möglichkeit, die kleinen Texte auf weißen Hintergrund neben das Bild zu stellen. (BSP B)
Positionierung der kleinen Schrift an eine lesbare/ruhige Stelle
Ein Bild hat ruhigere und unruhigere Stellen. Man kann z.B. versuchen, das kleine Bild und den Vibe über eine unruhige Stelle zu geben und dafür die ruhigen Stellen für Schrift zu reservieren. (BSP C)




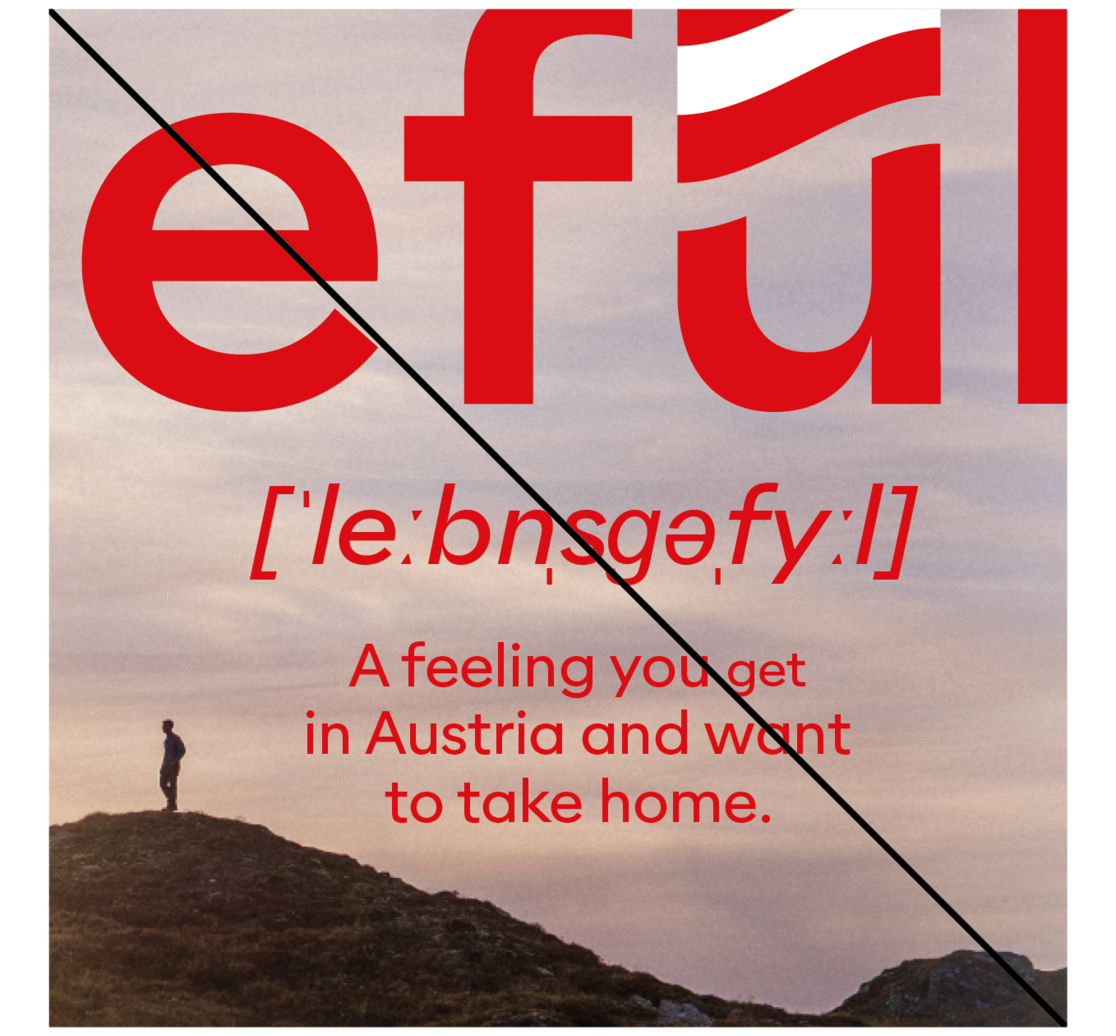
Lebensgefühl muss in der optischen Mitte platziert werden.

Lebensgefühl ist groß in Szene zu setzen, niemals klein.

Lebensgefühl muss als Vektordatei platziert werden. Es wird nie getippt.

Es darf kein vollflächiges Bild verwendet werden.

Die Subline wird nie in Versalien gesetzt.

Die Abstände zwischen Lebensgefühl, Lautschrift und Subline müssen eingehalten werden.

Lautschrift und Subline dürfen nicht mittelachsig gesetzt werden.